Android的加载动画AVLoadingIndicatorView
项目地址:
https://github.com/81813780/AVLoadingIndicatorView
首先,在 build.gradle.中添加;
dependencies { compile 'com.wang.avi:library:2.1.3' } 然后在xml中使用;
也可以通过代码显示或者隐藏;
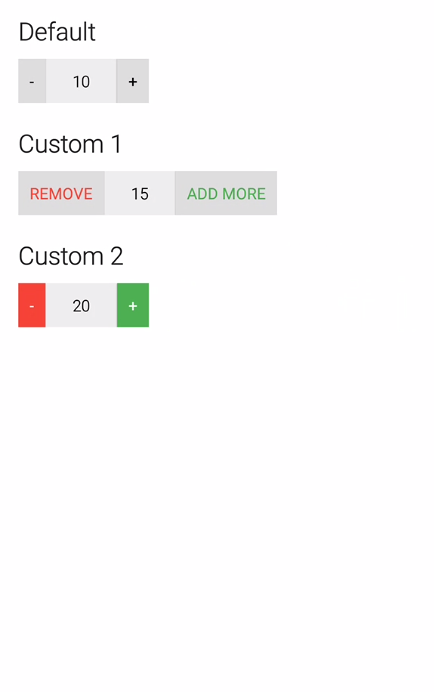
void startAnim(){ avi.show(); // or avi.smoothToShow(); } void stopAnim(){ avi.hide(); // or avi.smoothToHide(); } QuantityView 类似购物车数量调节:
效果图:
项目在GitHub上的地址:
https://github.com/himanshu-soni/QuantityView
项目使用:
在gradle中添加
compile 'me.himanshusoni.quantityview:quantity-view:1.1.3'
在XML中添加布局:
中的使用代码:
public class SlideDateTimeActivity extends FragmentActivity { @Bind(R.id.button) Button button; private SimpleDateFormat mFormatter = new SimpleDateFormat("MMMM dd yyyy hh:mm aa"); private Button mButton; private SlideDateTimeListener listener = new SlideDateTimeListener() { @Override public void onDateTimeSet(Date date) { Toast.makeText(SlideDateTimeActivity.this, mFormatter.format(date), Toast.LENGTH_SHORT).show(); } // Optional cancel listener @Override public void onDateTimeCancel() { Toast.makeText(SlideDateTimeActivity.this, "Canceled", Toast.LENGTH_SHORT).show(); } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_slide_date_time_picker); ButterKnife.bind(this); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { new SlideDateTimePicker.Builder(getSupportFragmentManager()) .setListener(listener) .setInitialDate(new Date()) //.setMinDate(minDate) //.setMaxDate(maxDate) //.setIs24HourTime(true) //.setTheme(SlideDateTimePicker.HOLO_DARK) //.setIndicatorColor(Color.parseColor("#990000")) .build() .show(); } }); } }
Justified 实现Textview和Edittext文字左右对齐。
效果图:

项目在GitHub上的地址:
https://github.com/programingjd/justified
项目使用:
在gradle中添加
compile 'com.uncopt:android.justified:1.0'
在XML中添加布局:
android-shapeLoadingView实现高仿新版58 加载动画
效果图:

项目在GitHub上的地址:
https://github.com/zzz40500/android-shapeLoadingView
项目使用:
在gradle中添加
compile 'com.github.zzz40500:android-shapeLoadingView:1.0.3.2'
在XML中添加布局:
SlideDateTimePicker实现时间选择器,可以选择年月日小时分钟
效果图:

项目在GitHub上的地址:
https://github.com/jjobes/SlideDateTimePicker
项目使用:
添加依赖包;
Java中的使用代码:
public class SlideDateTimeActivity extends FragmentActivity { @Bind(R.id.button) Button button; private SimpleDateFormat mFormatter = new SimpleDateFormat("MMMM dd yyyy hh:mm aa"); private Button mButton; private SlideDateTimeListener listener = new SlideDateTimeListener() { @Override public void onDateTimeSet(Date date) { Toast.makeText(SlideDateTimeActivity.this, mFormatter.format(date), Toast.LENGTH_SHORT).show(); } // Optional cancel listener @Override public void onDateTimeCancel() { Toast.makeText(SlideDateTimeActivity.this, "Canceled", Toast.LENGTH_SHORT).show(); } }; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_slide_date_time_picker); ButterKnife.bind(this); button.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { new SlideDateTimePicker.Builder(getSupportFragmentManager()) .setListener(listener) .setInitialDate(new Date()) //.setMinDate(minDate) //.setMaxDate(maxDate) //.setIs24HourTime(true) //.setTheme(SlideDateTimePicker.HOLO_DARK) //.setIndicatorColor(Color.parseColor("#990000")) .build() .show(); } }); } } Labelview实现标签功能,在控件上面展示斜的文字
效果图:

项目在GitHub上的地址:
https://github.com/linger1216//labelview
项目使用:
在gradle中添加
compile 'com.github.linger1216:labelview:v1.1.0'
在XML中添加布局:
PullZoomView实现类似微信,下拉listview,顶部图片放大效果
项目在GitHub上的地址:
https://github.com/Frank-Zhu/PullZoomView
项目使用:
在gradle中添加
compile 'com.github.frank-zhu:pullzoomview:1.0.0'
在XML中添加布局:
Java中的代码:
ParallaxScollListView.class
public class ParallaxScollListView extends ListView implements AbsListView.OnScrollListener { public final static double NO_ZOOM = 1; public final static double ZOOM_X2 = 2; private ImageView mImageView; private int mDrawableMaxHeight = -1; private int mImageViewHeight = -1; private int mDefaultImageViewHeight = 0; private double mZoomRatio; private interface OnOverScrollByListener { public boolean overScrollBy(int deltaX, int deltaY, int scrollX, int scrollY, int scrollRangeX, int scrollRangeY, int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent); } private interface OnTouchEventListener { public void onTouchEvent(MotionEvent ev); } public ParallaxScollListView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); init(context); } public ParallaxScollListView(Context context, AttributeSet attrs) { super(context, attrs); init(context); } public ParallaxScollListView(Context context) { super(context); init(context); } public void init(Context context) { mDefaultImageViewHeight = context.getResources().getDimensionPixelSize(R.dimen.size_default_height); } @Override protected void onLayout(boolean changed, int l, int t, int r, int b) { super.onLayout(changed, l, t, r, b); initViewsBounds(mZoomRatio); } @Override public void onScrollStateChanged(AbsListView view, int scrollState) { } @Override protected boolean overScrollBy(int deltaX, int deltaY, int scrollX, int scrollY, int scrollRangeX, int scrollRangeY, int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent) { boolean isCollapseAnimation = false; isCollapseAnimation = scrollByListener.overScrollBy(deltaX, deltaY, scrollX, scrollY, scrollRangeX, scrollRangeY, maxOverScrollX, maxOverScrollY, isTouchEvent) || isCollapseAnimation; return isCollapseAnimation || super.overScrollBy(deltaX, deltaY, scrollX, scrollY, scrollRangeX, scrollRangeY, maxOverScrollX, maxOverScrollY, isTouchEvent); } @Override public void onScroll(AbsListView view, int firstVisibleItem, int visibleItemCount, int totalItemCount) { } @Override protected void onScrollChanged(int l, int t, int oldl, int oldt) { super.onScrollChanged(l, t, oldl, oldt); View firstView = (View) mImageView.getParent(); // firstView.getTop < getPaddingTop means mImageView will be covered by top padding, // so we can layout it to make it shorter if (firstView.getTop() < getPaddingTop() && mImageView.getHeight() > mImageViewHeight) { mImageView.getLayoutParams().height = Math.max(mImageView.getHeight() - (getPaddingTop() - firstView.getTop()), mImageViewHeight); // to set the firstView.mTop to 0, // maybe use View.setTop() is more easy, but it just support from Android 3.0 (API 11) firstView.layout(firstView.getLeft(), 0, firstView.getRight(), firstView.getHeight()); mImageView.requestLayout(); } } @Override public boolean onTouchEvent(MotionEvent ev) { touchListener.onTouchEvent(ev); return super.onTouchEvent(ev); } public void setParallaxImageView(ImageView iv) { mImageView = iv; mImageView.setScaleType(ImageView.ScaleType.CENTER_CROP); } private void initViewsBounds(double zoomRatio) { if (mImageViewHeight == -1) { mImageViewHeight = mImageView.getHeight(); if (mImageViewHeight <= 0) { mImageViewHeight = mDefaultImageViewHeight; } double ratio = ((double) mImageView.getDrawable().getIntrinsicWidth()) / ((double) mImageView.getWidth()); mDrawableMaxHeight = (int) ((mImageView.getDrawable().getIntrinsicHeight() / ratio) * (zoomRatio > 1 ? zoomRatio : 1)); } } public void setZoomRatio(double zoomRatio) { mZoomRatio = zoomRatio; } private OnOverScrollByListener scrollByListener = new OnOverScrollByListener() { @Override public boolean overScrollBy(int deltaX, int deltaY, int scrollX, int scrollY, int scrollRangeX, int scrollRangeY, int maxOverScrollX, int maxOverScrollY, boolean isTouchEvent) { if (mImageView.getHeight() <= mDrawableMaxHeight && isTouchEvent) { if (deltaY < 0) { if (mImageView.getHeight() - deltaY / 2 >= mImageViewHeight) { mImageView.getLayoutParams().height = mImageView.getHeight() - deltaY / 2 < mDrawableMaxHeight ? mImageView.getHeight() - deltaY / 2 : mDrawableMaxHeight; mImageView.requestLayout(); } } else { if (mImageView.getHeight() > mImageViewHeight) { mImageView.getLayoutParams().height = mImageView.getHeight() - deltaY > mImageViewHeight ? mImageView.getHeight() - deltaY : mImageViewHeight; mImageView.requestLayout(); return true; } } } return false; } }; private OnTouchEventListener touchListener = new OnTouchEventListener() { @Override public void onTouchEvent(MotionEvent ev) { if (ev.getAction() == MotionEvent.ACTION_UP) { if (mImageViewHeight - 1 < mImageView.getHeight()) { ResetAnimimation animation = new ResetAnimimation( mImageView, mImageViewHeight); animation.setDuration(300); mImageView.startAnimation(animation); } } } }; public class ResetAnimimation extends Animation { int targetHeight; int originalHeight; int extraHeight; View mView; protected ResetAnimimation(View view, int targetHeight) { this.mView = view; this.targetHeight = targetHeight; originalHeight = view.getHeight(); extraHeight = this.targetHeight - originalHeight; } @Override protected void applyTransformation(float interpolatedTime, Transformation t) { int newHeight; newHeight = (int) (targetHeight - extraHeight * (1 - interpolatedTime)); mView.getLayoutParams().height = newHeight; mView.requestLayout(); } } } ParallaxListViewActivity.class
public class ParallaxListViewActivity extends AppCompatActivity { @Bind(R.id.layout_listview) ParallaxScollListView layoutListview; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_parallax_list_view); ButterKnife.bind(this); View header = LayoutInflater.from(this).inflate(R.layout.listview_header, null); ImageView mImageView = (ImageView) header.findViewById(R.id.layout_header_image); layoutListview.setZoomRatio(ParallaxScollListView.ZOOM_X2); layoutListview.setParallaxImageView(mImageView); layoutListview.addHeaderView(header); ArrayAdapter adapter = new ArrayAdapter (this, android.R.layout.simple_expandable_list_item_1, new String[]{ "First Item", "Second Item", "Third Item", "Fifth Item", "Sixth Item", "Seventh Item", "Eighth Item", "Ninth Item", "Tenth Item", "....." } ); layoutListview.setAdapter(adapter); } }
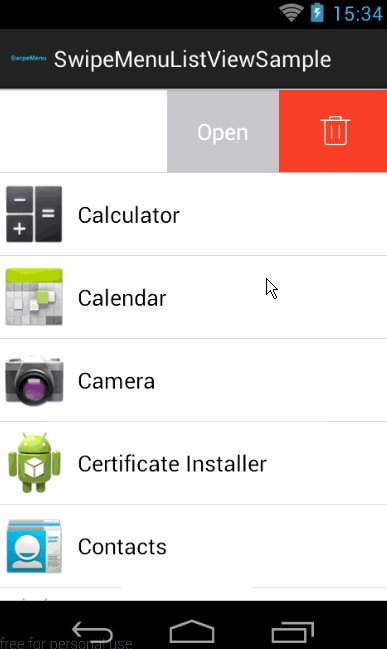
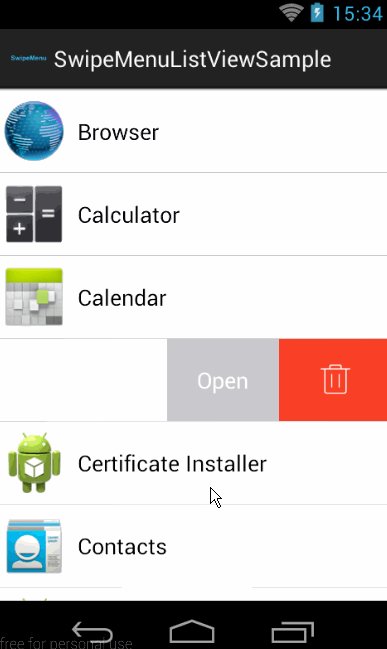
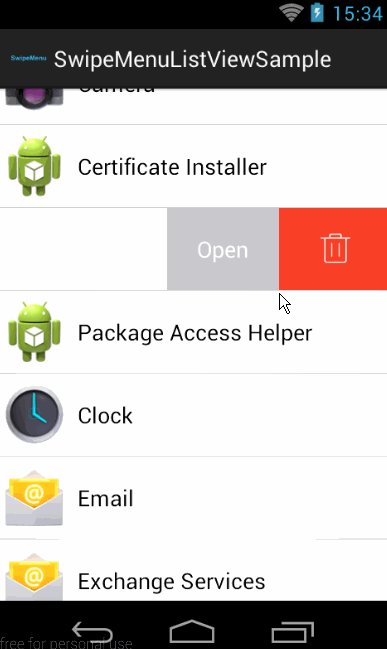
SwipeMenuListView实现listview滑动删除。
效果图:

项目在GitHub上的地址:
https://github.com/baoyongzhang/SwipeMenuListView
项目使用:
在gradle中添加
compile 'com.baoyz.swipemenulistview:library:1.3.0'
有两种侧滑删除的列表,一种是侧滑内容都一样的列表,SimpleActivity.class;
另一种是侧滑内容不一样的列表,DifferentMenuActivity.class;SimpleActivity.class
public class SimpleActivity extends AppCompatActivity { private List mAppList; private AppAdapter mAdapter; private SwipeMenuListView mListView; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_simple); mAppList = getPackageManager().getInstalledApplications(0); mListView = (SwipeMenuListView) findViewById(R.id.listView); mAdapter = new AppAdapter(); mListView.setAdapter(mAdapter); // step 1. create a MenuCreator SwipeMenuCreator creator = new SwipeMenuCreator() { @Override public void create(SwipeMenu menu) { // create "open" item SwipeMenuItem openItem = new SwipeMenuItem( getApplicationContext()); // set item background openItem.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9, 0xCE))); // set item width openItem.setWidth(dp2px(90)); // set item title openItem.setTitle("Open"); // set item title fontsize openItem.setTitleSize(18); // set item title font color openItem.setTitleColor(Color.WHITE); // add to menu menu.addMenuItem(openItem); // create "delete" item SwipeMenuItem deleteItem = new SwipeMenuItem( getApplicationContext()); // set item background deleteItem.setBackground(new ColorDrawable(Color.rgb(0xF9, 0x3F, 0x25))); // set item width deleteItem.setWidth(dp2px(90)); // set a icon deleteItem.setIcon(R.mipmap.ic_delete); // add to menu menu.addMenuItem(deleteItem); } }; // set creator mListView.setMenuCreator(creator); // step 2. listener item click event mListView.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(int position, SwipeMenu menu, int index) { ApplicationInfo item = mAppList.get(position); switch (index) { case 0: // open open(item); break; case 1: // delete // delete(item); mAppList.remove(position); mAdapter.notifyDataSetChanged(); break; } return false; } }); // set SwipeListener mListView.setOnSwipeListener(new SwipeMenuListView.OnSwipeListener() { @Override public void onSwipeStart(int position) { // swipe start } @Override public void onSwipeEnd(int position) { // swipe end } }); // set MenuStateChangeListener mListView.setOnMenuStateChangeListener(new SwipeMenuListView.OnMenuStateChangeListener() { @Override public void onMenuOpen(int position) { } @Override public void onMenuClose(int position) { } }); // other setting // listView.setCloseInterpolator(new BounceInterpolator()); // test item long click mListView.setOnItemLongClickListener(new AdapterView.OnItemLongClickListener() { @Override public boolean onItemLongClick(AdapterView parent, View view, int position, long id) { Toast.makeText(getApplicationContext(), position + " long click", Toast.LENGTH_SHORT).show(); return false; } }); } private void delete(ApplicationInfo item) { // delete app try { Intent intent = new Intent(Intent.ACTION_DELETE); intent.setData(Uri.fromParts("package", item.packageName, null)); startActivity(intent); } catch (Exception e) { } } private void open(ApplicationInfo item) { // open app Intent resolveIntent = new Intent(Intent.ACTION_MAIN, null); resolveIntent.addCategory(Intent.CATEGORY_LAUNCHER); resolveIntent.setPackage(item.packageName); List resolveInfoList = getPackageManager() .queryIntentActivities(resolveIntent, 0); if (resolveInfoList != null && resolveInfoList.size() > 0) { ResolveInfo resolveInfo = resolveInfoList.get(0); String activityPackageName = resolveInfo.activityInfo.packageName; String className = resolveInfo.activityInfo.name; Intent intent = new Intent(Intent.ACTION_MAIN); intent.addCategory(Intent.CATEGORY_LAUNCHER); ComponentName componentName = new ComponentName( activityPackageName, className); intent.setComponent(componentName); startActivity(intent); } } class AppAdapter extends BaseAdapter { @Override public int getCount() { return mAppList.size(); } @Override public ApplicationInfo getItem(int position) { return mAppList.get(position); } @Override public long getItemId(int position) { return position; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = View.inflate(getApplicationContext(), R.layout.item_list_app, null); new ViewHolder(convertView); } ViewHolder holder = (ViewHolder) convertView.getTag(); ApplicationInfo item = getItem(position); holder.iv_icon.setImageDrawable(item.loadIcon(getPackageManager())); holder.tv_name.setText(item.loadLabel(getPackageManager())); holder.iv_icon.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(SimpleActivity.this, "iv_icon_click", Toast.LENGTH_SHORT).show(); } }); holder.tv_name.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { Toast.makeText(SimpleActivity.this,"iv_icon_click",Toast.LENGTH_SHORT).show(); } }); return convertView; } class ViewHolder { ImageView iv_icon; TextView tv_name; public ViewHolder(View view) { iv_icon = (ImageView) view.findViewById(R.id.iv_icon); tv_name = (TextView) view.findViewById(R.id.tv_name); view.setTag(this); } } } private int dp2px(int dp) { return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, getResources().getDisplayMetrics()); } } DifferentMenuActivity.class
public class DifferentMenuActivity extends AppCompatActivity { private List mAppList; private AppAdapter mAdapter; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_simple); mAppList = getPackageManager().getInstalledApplications(0); SwipeMenuListView listView = (SwipeMenuListView) findViewById(R.id.listView); mAdapter = new AppAdapter(); listView.setAdapter(mAdapter); // step 1. create a MenuCreator SwipeMenuCreator creator = new SwipeMenuCreator() { @Override public void create(SwipeMenu menu) { // Create different menus depending on the view type switch (menu.getViewType()) { case 0: createMenu1(menu); break; case 1: createMenu2(menu); break; case 2: createMenu3(menu); break; } } private void createMenu1(SwipeMenu menu) { SwipeMenuItem item1 = new SwipeMenuItem( getApplicationContext()); item1.setBackground(new ColorDrawable(Color.rgb(0xE5, 0x18, 0x5E))); item1.setWidth(dp2px(90)); item1.setIcon(R.mipmap.ic_action_favorite); menu.addMenuItem(item1); SwipeMenuItem item2 = new SwipeMenuItem( getApplicationContext()); item2.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9, 0xCE))); item2.setWidth(dp2px(90)); item2.setIcon(R.mipmap.ic_action_good); menu.addMenuItem(item2); } private void createMenu2(SwipeMenu menu) { SwipeMenuItem item1 = new SwipeMenuItem( getApplicationContext()); item1.setBackground(new ColorDrawable(Color.rgb(0xE5, 0xE0, 0x3F))); item1.setWidth(dp2px(90)); item1.setIcon(R.mipmap.ic_action_important); menu.addMenuItem(item1); SwipeMenuItem item2 = new SwipeMenuItem( getApplicationContext()); item2.setBackground(new ColorDrawable(Color.rgb(0xF9, 0x3F, 0x25))); item2.setWidth(dp2px(90)); item2.setIcon(R.mipmap.ic_action_discard); menu.addMenuItem(item2); } private void createMenu3(SwipeMenu menu) { SwipeMenuItem item1 = new SwipeMenuItem( getApplicationContext()); item1.setBackground(new ColorDrawable(Color.rgb(0x30, 0xB1, 0xF5))); item1.setWidth(dp2px(90)); item1.setIcon(R.mipmap.ic_action_about); menu.addMenuItem(item1); SwipeMenuItem item2 = new SwipeMenuItem( getApplicationContext()); item2.setBackground(new ColorDrawable(Color.rgb(0xC9, 0xC9, 0xCE))); item2.setWidth(dp2px(90)); item2.setIcon(R.mipmap.ic_action_share); menu.addMenuItem(item2); } }; // set creator listView.setMenuCreator(creator); // step 2. listener item click event listView.setOnMenuItemClickListener(new SwipeMenuListView.OnMenuItemClickListener() { @Override public boolean onMenuItemClick(int position, SwipeMenu menu, int index) { ApplicationInfo item = mAppList.get(position); switch (index) { case 0: // open break; case 1: // delete // delete(item); mAppList.remove(position); mAdapter.notifyDataSetChanged(); break; } return false; } }); } class AppAdapter extends BaseAdapter { @Override public int getCount() { return mAppList.size(); } @Override public ApplicationInfo getItem(int position) { return mAppList.get(position); } @Override public long getItemId(int position) { return position; } @Override public int getViewTypeCount() { // menu type count return 3; } @Override public int getItemViewType(int position) { // current menu type return position % 3; } @Override public View getView(int position, View convertView, ViewGroup parent) { if (convertView == null) { convertView = View.inflate(getApplicationContext(), R.layout.item_list_app, null); new ViewHolder(convertView); } ViewHolder holder = (ViewHolder) convertView.getTag(); ApplicationInfo item = getItem(position); holder.iv_icon.setImageDrawable(item.loadIcon(getPackageManager())); holder.tv_name.setText(item.loadLabel(getPackageManager())); return convertView; } class ViewHolder { ImageView iv_icon; TextView tv_name; public ViewHolder(View view) { iv_icon = (ImageView) view.findViewById(R.id.iv_icon); tv_name = (TextView) view.findViewById(R.id.tv_name); view.setTag(this); } } } private int dp2px(int dp) { return (int) TypedValue.applyDimension(TypedValue.COMPLEX_UNIT_DIP, dp, getResources().getDisplayMetrics()); } }
gif-movie-view实现播放gif图像
项目在GitHub上的地址:
https://github.com/sbakhtiarov/gif-movie-view
项目使用:
自定义View:
GifMovieView.class
public class GifMovieView extends View { private static final int DEFAULT_MOVIEW_DURATION = 1000; private int mMovieResourceId; private Movie mMovie; private long mMovieStart; private int mCurrentAnimationTime = 0; /** * Position for drawing animation frames in the center of the view. */ private float mLeft; private float mTop; /** * Scaling factor to fit the animation within view bounds. */ private float mScale; /** * Scaled movie frames width and height. */ private int mMeasuredMovieWidth; private int mMeasuredMovieHeight; private volatile boolean mPaused = false; private boolean mVisible = true; public GifMovieView(Context context) { this(context, null); } public GifMovieView(Context context, AttributeSet attrs) { this(context, attrs, R.styleable.CustomTheme_gifMoviewViewStyle); } public GifMovieView(Context context, AttributeSet attrs, int defStyle) { super(context, attrs, defStyle); setViewAttributes(context, attrs, defStyle); } private void setViewAttributes(Context context, AttributeSet attrs, int defStyle) { /** * Starting from HONEYCOMB have to turn off HW acceleration to draw * Movie on Canvas. */ if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.HONEYCOMB) { setLayerType(View.LAYER_TYPE_SOFTWARE, null); } final TypedArray array = context.obtainStyledAttributes(attrs, R.styleable.GifMoviewView, defStyle, R.style.Widget_GifMoviewView); mMovieResourceId = array.getResourceId(R.styleable.GifMoviewView_gif, -1); mPaused = array.getBoolean(R.styleable.GifMoviewView_paused, false); array.recycle(); if (mMovieResourceId != -1) { mMovie = Movie.decodeStream(getResources().openRawResource(mMovieResourceId)); } } public void setMovieResource(int movieResId) { this.mMovieResourceId = movieResId; mMovie = Movie.decodeStream(getResources().openRawResource(mMovieResourceId)); requestLayout(); } public void setMovie(Movie movie) { this.mMovie = movie; requestLayout(); } public Movie getMovie() { return mMovie; } public void setMovieTime(int time) { mCurrentAnimationTime = time; invalidate(); } public void setPaused(boolean paused) { this.mPaused = paused; /** * Calculate new movie start time, so that it resumes from the same * frame. */ if (!paused) { mMovieStart = android.os.SystemClock.uptimeMillis() - mCurrentAnimationTime; } invalidate(); } public boolean isPaused() { return this.mPaused; } @Override protected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) { if (mMovie != null) { int movieWidth = mMovie.width(); int movieHeight = mMovie.height(); /* * Calculate horizontal scaling */ float scaleH = 1f; int measureModeWidth = MeasureSpec.getMode(widthMeasureSpec); if (measureModeWidth != MeasureSpec.UNSPECIFIED) { int maximumWidth = MeasureSpec.getSize(widthMeasureSpec); if (movieWidth > maximumWidth) { scaleH = (float) movieWidth / (float) maximumWidth; } } /* * calculate vertical scaling */ float scaleW = 1f; int measureModeHeight = MeasureSpec.getMode(heightMeasureSpec); if (measureModeHeight != MeasureSpec.UNSPECIFIED) { int maximumHeight = MeasureSpec.getSize(heightMeasureSpec); if (movieHeight > maximumHeight) { scaleW = (float) movieHeight / (float) maximumHeight; } } /* * calculate overall scale */ mScale = 1f / Math.max(scaleH, scaleW); mMeasuredMovieWidth = (int) (movieWidth * mScale); mMeasuredMovieHeight = (int) (movieHeight * mScale); setMeasuredDimension(mMeasuredMovieWidth, mMeasuredMovieHeight); } else { /* * No movie set, just set minimum available size. */ setMeasuredDimension(getSuggestedMinimumWidth(), getSuggestedMinimumHeight()); } } @Override protected void onLayout(boolean changed, int l, int t, int r, int b) { super.onLayout(changed, l, t, r, b); /* * Calculate left / top for drawing in center */ mLeft = (getWidth() - mMeasuredMovieWidth) / 2f; mTop = (getHeight() - mMeasuredMovieHeight) / 2f; mVisible = getVisibility() == View.VISIBLE; } @Override protected void onDraw(Canvas canvas) { if (mMovie != null) { if (!mPaused) { updateAnimationTime(); drawMovieFrame(canvas); invalidateView(); } else { drawMovieFrame(canvas); } } } /** * Invalidates view only if it is visible. * * {@link #postInvalidateOnAnimation()} is used for Jelly Bean and higher. * */ private void invalidateView() { if(mVisible) { if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.JELLY_BEAN) { postInvalidateOnAnimation(); } else { invalidate(); } } } /** * Calculate current animation time */ private void updateAnimationTime() { long now = android.os.SystemClock.uptimeMillis(); if (mMovieStart == 0) { mMovieStart = now; } int dur = mMovie.duration(); if (dur == 0) { dur = DEFAULT_MOVIEW_DURATION; } mCurrentAnimationTime = (int) ((now - mMovieStart) % dur); } /** * Draw current GIF frame */ private void drawMovieFrame(Canvas canvas) { mMovie.setTime(mCurrentAnimationTime); canvas.save(Canvas.MATRIX_SAVE_FLAG); canvas.scale(mScale, mScale); mMovie.draw(canvas, mLeft / mScale, mTop / mScale); canvas.restore(); } @Override public void onScreenStateChanged(int screenState) { super.onScreenStateChanged(screenState); mVisible = screenState == SCREEN_STATE_ON; invalidateView(); } @Override protected void onVisibilityChanged(View changedView, int visibility) { super.onVisibilityChanged(changedView, visibility); mVisible = visibility == View.VISIBLE; invalidateView(); } @Override protected void onWindowVisibilityChanged(int visibility) { super.onWindowVisibilityChanged(visibility); mVisible = visibility == View.VISIBLE; invalidateView(); } } XML中的布局:
Activity中使用:
public class GifMoveActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_gif_move); final GifMovieView gif1 = (GifMovieView) findViewById(R.id.gif1); assert gif1 != null; gif1.setMovieResource(R.mipmap.gif_heart); } public void onGifClick(View v) { GifMovieView gif = (GifMovieView) v; gif.setPaused(!gif.isPaused()); } }
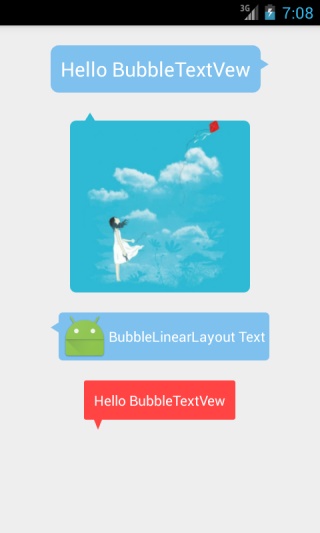
BubbleView实现类似聊天气泡的view
效果图:

项目使用:
在gradle中添加
compile 'com.lguipeng.bubbleview:library:1.0.0'
在XML中添加布局:
MaterialFavoriteButton收藏与取消收藏
效果图:

项目在GitHub上的地址:
https://github.com/IvBaranov/MaterialFavoriteButton
项目使用:
在gradle中添加
compile 'com.github.ivbaranov:materialfavoritebutton:0.1.2'
在XML中添加布局:
content_main.xml
Activity中实现:
public class MaterialFavoriteButtonActivity extends AppCompatActivity { private TextView niceCounter; private int niceCounterValue = 37; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_material_favorite_button); Toolbar toolbar = (Toolbar) findViewById(R.id.toolbar); setSupportActionBar(toolbar); //in the toolbar MaterialFavoriteButton toolbarFavorite = new MaterialFavoriteButton.Builder(this) // .favorite(true) .color(MaterialFavoriteButton.STYLE_WHITE) .type(MaterialFavoriteButton.STYLE_HEART) .rotationDuration(400) .create(); toolbar.addView(toolbarFavorite); toolbarFavorite.setOnFavoriteChangeListener( new MaterialFavoriteButton.OnFavoriteChangeListener() { @Override public void onFavoriteChanged(MaterialFavoriteButton buttonView, boolean favorite) { Snackbar.make(buttonView, getString(R.string.toolbar_favorite_snack) + favorite, Snackbar.LENGTH_SHORT).show(); } }); //nice cardview niceCounter = (TextView) findViewById(R.id.counter_value); niceCounter.setText(String.valueOf(niceCounterValue)); MaterialFavoriteButton materialFavoriteButtonNice = (MaterialFavoriteButton) findViewById(R.id.favorite_nice); materialFavoriteButtonNice.setFavorite(true, false); materialFavoriteButtonNice.setOnFavoriteChangeListener( new MaterialFavoriteButton.OnFavoriteChangeListener() { @Override public void onFavoriteChanged(MaterialFavoriteButton buttonView, boolean favorite) { if (favorite) { niceCounterValue++; } else { niceCounterValue--; } } }); materialFavoriteButtonNice.setOnFavoriteAnimationEndListener( new MaterialFavoriteButton.OnFavoriteAnimationEndListener() { @Override public void onAnimationEnd(MaterialFavoriteButton buttonView, boolean favorite) { niceCounter.setText(String.valueOf(niceCounterValue)); } }); } } Photoview 图片放大缩放功能
效果图:

项目在GitHub上的地址:
https://github.com/chrisbanes/PhotoView
项目使用:
在gradle中添加
compile 'com.github.chrisbanes:PhotoView:1.2.6'
在XML中添加布局:
Activity中使用:
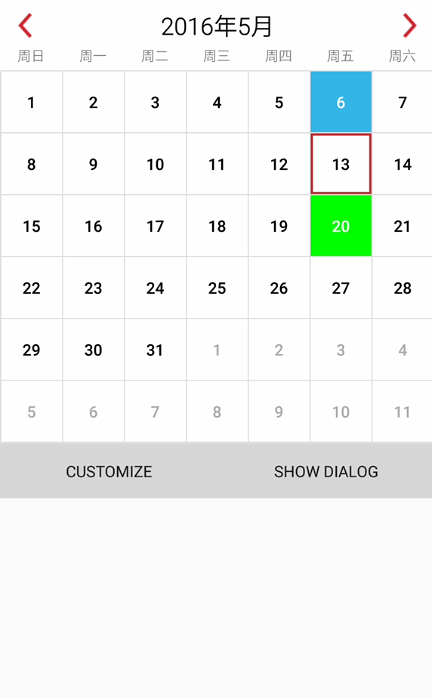
public class PhotoViewActivity extends AppCompatActivity { @Bind(R.id.pv_photoview) PhotoView pvPhotoview; @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_photo_view); ButterKnife.bind(this); PhotoViewAttacher photoViewAttacher = new PhotoViewAttacher(pvPhotoview); photoViewAttacher.update(); } } Caldroid ,一个更好的Android日历控件
效果图:

项目在GitHub上的地址:
https://github.com/roomorama/Caldroid
项目使用:
在gradle中添加
compile 'com.roomorama:caldroid:3.0.1'
在XML中添加布局:
Activity中实现:
public class CaldroidActivity extends AppCompatActivity { private boolean undo = false; private CaldroidFragment caldroidFragment; private CaldroidFragment dialogCaldroidFragment; private void setCustomResourceForDates() { Calendar cal = Calendar.getInstance(); // Min date is last 7 days cal.add(Calendar.DATE, -7); Date blueDate = cal.getTime(); // Max date is next 7 days cal = Calendar.getInstance(); cal.add(Calendar.DATE, 7); Date greenDate = cal.getTime(); if (caldroidFragment != null) { ColorDrawable blue = new ColorDrawable(getResources().getColor(R.color.blue)); ColorDrawable green = new ColorDrawable(Color.GREEN); caldroidFragment.setBackgroundDrawableForDate(blue, blueDate); caldroidFragment.setBackgroundDrawableForDate(green, greenDate); caldroidFragment.setTextColorForDate(R.color.white, blueDate); caldroidFragment.setTextColorForDate(R.color.white, greenDate); } } @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_caldroid); final SimpleDateFormat formatter = new SimpleDateFormat("dd MMM yyyy"); // Setup caldroid fragment // **** If you want normal CaldroidFragment, use below line **** caldroidFragment = new CaldroidFragment(); // // // **** This is to show customized fragment. If you want customized // version, uncomment below line **** // caldroidFragment = new CaldroidSampleCustomFragment(); // Setup arguments // If Activity is created after rotation if (savedInstanceState != null) { caldroidFragment.restoreStatesFromKey(savedInstanceState, "CALDROID_SAVED_STATE"); } // If activity is created from fresh else { Bundle args = new Bundle(); Calendar cal = Calendar.getInstance(); args.putInt(CaldroidFragment.MONTH, cal.get(Calendar.MONTH) + 1); args.putInt(CaldroidFragment.YEAR, cal.get(Calendar.YEAR)); args.putBoolean(CaldroidFragment.ENABLE_SWIPE, true); args.putBoolean(CaldroidFragment.SIX_WEEKS_IN_CALENDAR, true); // Uncomment this to customize startDayOfWeek // args.putInt(CaldroidFragment.START_DAY_OF_WEEK, // CaldroidFragment.TUESDAY); // Tuesday // Uncomment this line to use Caldroid in compact mode // args.putBoolean(CaldroidFragment.SQUARE_TEXT_VIEW_CELL, false); // Uncomment this line to use dark theme // args.putInt(CaldroidFragment.THEME_RESOURCE, com.caldroid.R.style.CaldroidDefaultDark); caldroidFragment.setArguments(args); } setCustomResourceForDates(); // Attach to the activity FragmentTransaction t = getSupportFragmentManager().beginTransaction(); t.replace(R.id.calendar1, caldroidFragment); t.commit(); // Setup listener final CaldroidListener listener = new CaldroidListener() { @Override public void onSelectDate(Date date, View view) { Toast.makeText(getApplicationContext(), formatter.format(date), Toast.LENGTH_SHORT).show(); } @Override public void onChangeMonth(int month, int year) { String text = "month: " + month + " year: " + year; Toast.makeText(getApplicationContext(), text, Toast.LENGTH_SHORT).show(); } @Override public void onLongClickDate(Date date, View view) { Toast.makeText(getApplicationContext(), "Long click " + formatter.format(date), Toast.LENGTH_SHORT).show(); } @Override public void onCaldroidViewCreated() { if (caldroidFragment.getLeftArrowButton() != null) { Toast.makeText(getApplicationContext(), "Caldroid view is created", Toast.LENGTH_SHORT) .show(); } } }; // Setup Caldroid caldroidFragment.setCaldroidListener(listener); final TextView textView = (TextView) findViewById(R.id.textview); final Button customizeButton = (Button) findViewById(R.id.customize_button); // Customize the calendar assert customizeButton != null; customizeButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { if (undo) { customizeButton.setText(getString(R.string.customize)); textView.setText(""); // Reset calendar caldroidFragment.clearDisableDates(); caldroidFragment.clearSelectedDates(); caldroidFragment.setMinDate(null); caldroidFragment.setMaxDate(null); caldroidFragment.setShowNavigationArrows(true); caldroidFragment.setEnableSwipe(true); caldroidFragment.refreshView(); undo = false; return; } // Else undo = true; customizeButton.setText(getString(R.string.undo)); Calendar cal = Calendar.getInstance(); // Min date is last 7 days cal.add(Calendar.DATE, -7); Date minDate = cal.getTime(); // Max date is next 7 days cal = Calendar.getInstance(); cal.add(Calendar.DATE, 14); Date maxDate = cal.getTime(); // Set selected dates // From Date cal = Calendar.getInstance(); cal.add(Calendar.DATE, 2); Date fromDate = cal.getTime(); // To Date cal = Calendar.getInstance(); cal.add(Calendar.DATE, 3); Date toDate = cal.getTime(); // Set disabled dates ArrayList disabledDates = new ArrayList (); for (int i = 5; i < 8; i++) { cal = Calendar.getInstance(); cal.add(Calendar.DATE, i); disabledDates.add(cal.getTime()); } // Customize caldroidFragment.setMinDate(minDate); caldroidFragment.setMaxDate(maxDate); caldroidFragment.setDisableDates(disabledDates); caldroidFragment.setSelectedDates(fromDate, toDate); caldroidFragment.setShowNavigationArrows(false); caldroidFragment.setEnableSwipe(false); caldroidFragment.refreshView(); // Move to date // cal = Calendar.getInstance(); // cal.add(Calendar.MONTH, 12); // caldroidFragment.moveToDate(cal.getTime()); String text = "Today: " + formatter.format(new Date()) + "\n"; text += "Min Date: " + formatter.format(minDate) + "\n"; text += "Max Date: " + formatter.format(maxDate) + "\n"; text += "Select From Date: " + formatter.format(fromDate) + "\n"; text += "Select To Date: " + formatter.format(toDate) + "\n"; for (Date date : disabledDates) { text += "Disabled Date: " + formatter.format(date) + "\n"; } textView.setText(text); } }); Button showDialogButton = (Button) findViewById(R.id.show_dialog_button); final Bundle state = savedInstanceState; assert showDialogButton != null; showDialogButton.setOnClickListener(new View.OnClickListener() { @Override public void onClick(View v) { // Setup caldroid to use as dialog dialogCaldroidFragment = new CaldroidFragment(); dialogCaldroidFragment.setCaldroidListener(listener); // If activity is recovered from rotation final String dialogTag = "CALDROID_DIALOG_FRAGMENT"; if (state != null) { dialogCaldroidFragment.restoreDialogStatesFromKey( getSupportFragmentManager(), state, "DIALOG_CALDROID_SAVED_STATE", dialogTag); Bundle args = dialogCaldroidFragment.getArguments(); if (args == null) { args = new Bundle(); dialogCaldroidFragment.setArguments(args); } } else { // Setup arguments Bundle bundle = new Bundle(); // Setup dialogTitle dialogCaldroidFragment.setArguments(bundle); } dialogCaldroidFragment.show(getSupportFragmentManager(), dialogTag); } }); } /** * Save current states of the Caldroid here */ @Override protected void onSaveInstanceState(Bundle outState) { // TODO Auto-generated method stub super.onSaveInstanceState(outState); if (caldroidFragment != null) { caldroidFragment.saveStatesToKey(outState, "CALDROID_SAVED_STATE"); } if (dialogCaldroidFragment != null) { dialogCaldroidFragment.saveStatesToKey(outState, "DIALOG_CALDROID_SAVED_STATE"); } } } 原链接地址:
codeKK专注于开源项目源码解析、开源项目分享、Android 职位推荐。
我们的网站:
我们的微博:微信公众号:codekk,二维码如下:
欢迎大家推荐好的Android开源项目,可直接,欢迎Star、Fork :)
关于我,欢迎关注
微博: 主页: 邮箱: 微信:
更多:
分享:目前包括:
包括、、、、、、、、、、、、、、、、 包括、、、、、、、、、、、、 比较有意思的完整的Android项目 包括、、、、 乐于分享并且有一些很不错的开源项目的和,包括JakeWharton、Chris Banes、Koushik Dutta等大牛
第一部分 个性化控件(View)
主要介绍那些不错个性化的View,包括ListView、ActionBar、Menu、ViewPager、Gallery、GridView、ImageView、ProgressBar、TextView、ScrollView、TimeView、TipView、FlipView、ColorPickView、GraphView、UI Style等等。
一、ListView
-
android-pulltorefresh
一个强大的拉动刷新开源项目,支持各种控件下拉刷新,ListView、ViewPager、WebView、ExpandableListView、GridView、ScrollView、Horizontal ScrollView、Fragment上下左右拉动刷新,比下面johannilsson那个只支持ListView的强大的多。并且它实现的下拉刷新ListView在item不足一屏情况下也不会显示刷新提示,体验更好。项目地址:Demo地址:APP示例:新浪微博各个页面 -
android-pulltorefresh-listview
下拉刷新ListView,这个被很多人使用的项目实际有不少bug,推荐使用上面的android-pulltorefresh项目地址:Demo地址: -
android-Ultra-Pull-to-Refresh
下拉刷新,第一个项目已经停止维护了,并且使用起来相对复杂,定制性也差。这个是替代和改良方案。这个继承于ViewGroup可以包含任何View。功能甚至比SwipeRefreshLayout强大。使用起来非常简单。良好的设计,如果你想定制自己的UI样式,非常简单,就像给ListView加一个Header View那么简单。支持API LEVEL >= 8项目地址:Demo地址:效果图: -
DropDownListView
下拉刷新及滑动到底部加载更多ListView项目地址:Demo地址:文档介绍: -
DragSortListView
拖动排序的ListView,同时支持ListView滑动item删除,各个Item高度不一、单选、复选、CursorAdapter做为适配器、拖动背景变化等项目地址:Demo地址:APP示例:Wordpress Android -
SwipeListView
支持定义ListView左右滑动事件,支持左右滑动位移,支持定义动画时间项目地址:Demo地址:APP示例:微信 -
Android-SwipeToDismiss
滑动Item消失ListView,支持3.0以下版本见:项目地址:Demo地址: -
PinnedHeaderExpandableListView
首先它是一个ExpandableListView,但是它的头部可以固定,其次,在它的上面还有一个头部可以来回伸缩项目地址:效果图:APP示例:百度手机卫士垃圾清理界面 -
StickyListHeaders
GroupName滑动到顶端时会固定不动直到另外一个GroupName到达顶端的ExpandListView,支持快速滑动,支持Android2.3及以上项目地址:效果图:APP示例:Android 4.0联系人 -
pinned-section-listview
GroupName滑动到顶端时会固定不动直到另外一个GroupName到达顶端的ExpandListView项目地址:效果图: -
PinnedHeaderListView
GroupName滑动到顶端时会固定不动直到另外一个GroupName到达顶端的ExpandListView项目地址: -
QuickReturn
ListView/ScrollView的header或footer,当向下滚动时消失,向上滚动时出现项目地址:Demo地址: -
QuickReturnHeader
ListView/ScrollView的header或footer,当向下滚动时消失,向上滚动时出现项目地址:Demo地址:APP示例:google plus -
IndexableListView
ListView右侧会显示item首字母快捷索引,点击可快速滑动到某个item项目地址:Demo地址:APP示例:微信通讯录、小米联系人 -
CustomFastScrollView
ListView快速滑动,同时屏幕中间PopupWindows显示滑动到的item内容或首字母项目地址:效果图: -
Android-ScrollBarPanel
ListView滑动时固定的Panel指示显示在scrollbar旁边项目地址:效果图: -
SlideExpandableListView
用户点击listView item滑出固定区域,其他item的区域收缩项目地址:Demo地址: -
JazzyListView
ListView及GridView item以特殊动画效果进入屏幕,效果包括grow、cards、curl、wave、flip、fly等等项目地址:Demo地址:在线演示: -
ListViewAnimations
带Item显示动画的ListView,动画包括底部飞入、其他方向斜飞入、下层飞入、渐变消失、滑动删除等项目地址:Demo地址:APP示例:Google plus、Google Now卡片式进入、小米系统中应用商店、联系人、游戏中心、音乐、文件管理器的ListView、Ultimate、Light Flow Lite、TreinVerkeer、Running Coach、Pearl Jam Lyrics、Calorie Chart、Car Hire、Super BART、DK FlashCards、Counter Plus、Voorlees Verhaaltjes 2.0 -
DevsmartLib-Android
横向ListView项目地址:Demo地址: -
TwoWayView
横向ListView的效果,继承自AdapterView项目地址: -
HorizontalVariableListView
支持Item宽度不一致的ListView项目地址: -
LinearListView
用LinearLayout实现的ListView,可解决多个ListView并存等问题。目前自己也有需要,等亲自尝试过后会再具体介绍项目地址: -
MultiChoiceAdapter
支持多选的ListView Adapter项目地址:Demo地址: -
EnhancedListView
支持横向滑动删除列表项以及撤销删除的ListView,该项目的前身是项目地址:Demo地址: -
ListBuddies
自动滚动的双列ListView ,两个ListView滚动速度不一致,有视差效果项目地址:Demo地址:效果图: -
SwipeMenuListView
针对ListView item的侧滑菜单项目地址:效果图:APP示例:手机QQV5.0 -
PagingListView
分页加载的ListView。当滑动到ListView底部最后一个元素时,显示一个进度行,然后加载下一页数据,并显示。项目地址: -
PullZoomView
支持下拉时HeaderView缩放的ListView、ScrollView项目地址:效果图: -
PullToZoomInListView
滑动ListView时使其HeaderView跟随滑动缩放项目地址:效果图: -
CalendarListview
实现每个月一行日历效果的ListView项目地址:效果图: -
sticky-headers-recyclerview
GroupName滑动到顶端时会固定不动直到另外一个GroupName到达顶端的ListView,采用support-v7中的RecyclerView实现项目地址: -
PullSeparateListView
到达顶部或底部继续拉动时,实现Item间的相互分离,两种模式:(1) 全部分离的模式,即屏幕内所有Item都会分离 (2)部分分离模式,以点击位置为分界点,部分item分离项目地址:效果图: -
ExpandableLayout
Header 和 Content Item 都可以展开的 ExpandableListview项目地址: -
PagedHeadListView
支持paginated header以及material page indicator的ListView.项目地址:效果图: -
CustomSwipeListView
支持左滑弹出自定义菜单,右滑删除且允许撤销,同时可以自定义滑动动画时间和滑动触发事件的时机等。项目地址:效果图:Demo地址: -
Pull-to-Refresh.Rentals-Android
提供一个简单可以自定义的下拉刷新实现, 出品。项目地址:效果图: -
ScrollerCalendar
实现每行显示一年的12个月份的RecyclerView年历项目地址:效果图:
二、ActionBar
-
ActionBarSherlock
为Android所有版本提供统一的ActionBar,解决4.0以下ActionBar的适配问题项目地址:Demo地址:APP示例:太多了。。现在连google都在用 -
ActionBar-PullToRefresh
下拉刷新,ActionBar出现加载中提示项目地址:Demo地址:APP示例:Gmail,Google plus,知乎等 -
FadingActionBar
ListView向下滚动逐渐显现的ActionBar项目地址:Demo地址:APP示例:google music,知乎 -
NotBoringActionBar
google music下拉收缩的ActionBar项目地址:Demo地址:APP示例:Google音乐 -
RefreshActionItem
带进度显示和刷新按钮的ActionBar项目地址:Demo地址:APP示例:The New York Times,DevAppsDirect. -
GlassActionBar
类似玻璃的有一定透明度的ActionBar项目地址:Demo地址:APP示例:google music
三、Menu
-
MenuDrawer
滑出式菜单,通过拖动屏幕边缘滑出菜单,支持屏幕上下左右划出,支持当前View处于上下层,支持Windows边缘、ListView边缘、ViewPager变化划出菜单等。项目地址:Demo地址:APP示例:Gmail、Google Music等大部分google app -
SlidingMenu
滑出式菜单,通过拖动屏幕边缘滑出菜单,支持屏幕左右划出,支持菜单zoom、scale、slide up三种动画样式出现。与MenuDrawer相比而言,SlidingMenu支持菜单动画样式出现,MenuDrawer支持菜单view处于内容的上下层项目地址:Demo地址:APP示例:Foursquare, LinkedIn, Zappos, Rdio, Evernote Food, Plume, VLC for Android, ESPN ScoreCenter, MLS MatchDay, 9GAG, Wunderlist 2, The Verge, MTG Familiar, Mantano Reader, Falcon Pro (BETA), MW3 Barracks -
ArcMenu
支持类似Path的左下角动画旋转菜单及横向划出菜单、圆心弹出菜单项目地址:效果图:APP示例:Path -
android-satellite-menu
类似Path的左下角动画旋转菜单项目地址:Demo地址:APP示例:Path -
radial-menu-widget
圆形菜单,支持二级菜单项目地址:效果图: -
Android Wheel Menu
圆形旋转选取菜单项目地址:效果图: -
FoldingNavigationDrawer
滑动并以折叠方式打开菜单项目地址:Demo地址:效果图: -
AndroidResideMenu
仿 Dribbble 的边栏菜单项目地址:效果图: -
CircularFloatingActionMenu
一个可定制的圆形的浮动菜单控件,类似于Path的圆形菜单。这个控件的可定制性更强,可以很容易的定制菜单出现消失时的动画,起始角度和半径。项目地址:Demo地址:效果图: -
NavigationDrawerSI
Navigation Drawer的一个简单实现,滑动并以折叠方式打开菜单项目地址:Demo地址:效果图:APP示例: -
DragLayout
使用support.v4包下的ViewDragHelper实现QQ5.0侧滑项目地址:效果图: -
LDrawer
Material Design 形式的展开折叠Icon项目地址:效果图: -
Floating Action Button
悬浮的圆形菜单栏,支持组建滚动时自动隐藏及其他设置项目地址:效果图: -
Side-Menu.Android
分类侧滑菜单, 出品。项目地址:效果图: -
Context-Menu.Android
可以方便快速集成漂亮带有动画效果的上下文菜单,出品。项目地址:效果图:
四、ViewPager 、Gallery
-
Android-ViewPagerIndicator
配合ViewPager使用的Indicator,支持各种位置和样式项目地址:Demo地址:APP示例:太多了。。 -
JazzyViewPager
支持Fragment切换动画的ViewPager,动画包括转盘、淡入淡出、翻页、层叠、旋转、方块、翻转、放大缩小等,效果类似桌面左右切换的各种效果,不过桌面并非用ViewPager实现而已项目地址:Demo地址: -
JellyViewPager
特殊切换动画的ViewPager项目地址:效果图: -
Android-DirectionalViewPager
支持横向和纵向(垂直)的ViewPager项目地址:Demo地址: -
android-pulltorefresh
支持下拉刷新的ViewPager项目地址:Demo地址:APP示例:新浪微博各个页面 -
FancyCoverFlow
支持Item切换动画效果的类似Gallery View项目地址:Demo地址:效果图: -
AndroidTouchGallery
支持双击或双指缩放的Gallery(用ViewPager实现),相比下面的PhotoView,在被放大后依然能滑到下一个item,并且支持直接从url和文件中获取图片,项目地址:Demo地址:APP示例:类似微信中查看聊天记录图片时可双击放大,并且放大情况下能正常左右滑动到前后图片 -
Android Auto Scroll ViewPager
Android自动滚动 轮播循环的ViewPager项目地址:Demo地址:文档介绍: -
Salvage view
带View缓存的Viewpager PagerAdapter,很方便使用项目地址: -
Android PagerSlidingTabStrip
配合ViewPager使用的Indicator,支持ViewPager Scroll时Indicator联动项目地址:Demo地址: -
ViewPager3D
ViewPager3D效果项目地址: -
AnimaTabsview
仿网易云音乐标签切换的动画,带透明小三角项目地址:在线演示: -
LoopingViewPager
无限循环的ViewPager项目地址: -
android_page_curl
翻书卷曲效果项目地址:APP示例:iReader在线演示: -
ViewPagerIndicator
简化并实现android的TabHost效果,顶部滑动tab,引导页,支持自定义tab样式,自定义滑动块样式和位置,自定义切换tab的过渡动画,子界面的预加载和界面缓存,设置界面是否可滑动项目地址: -
ScreenSlideIndicator
轻量级的圆形 Indicadtor,位置可以自由调整,不会对 ViewPager 产生任何影响。项目地址:效果图:
五、GridView
-
StaggeredGridView
允许非对齐行的GridView,类似Pinterest的瀑布流,并且跟ListView一样自带View缓存,继承自ViewGroup项目地址:Demo地址:APP示例:Pinterest等 -
AndroidStaggeredGrid
允许非对齐行的GridView,类似Pinterest的瀑布流,继承自AbsListView项目地址:APP示例:Pinterest等 -
PinterestLikeAdapterView
允许非对齐行的GridView,类似Pinterest的瀑布流,允许下拉刷新项目地址:APP示例:Pinterest等 -
DraggableGridView
Item可拖动交换位置的GridView,实际是自己继承ViewGroup实现,类似桌面的单屏效果,可屏幕自动上下滚动进行Item移动交换,多屏效果见下面PagedDragDropGrid项目地址:Demo地址: -
StickyGridHeaders
GroupName滑动到顶端时会固定不动直到另外一个GroupName到达顶端的GridView项目地址:效果图: -
PagedDragDropGrid
Item可拖动交换位置、拖动删除的自定义控件,实际是自己继承ViewGroup实现,类似桌面的多屏效果,可拖动到屏幕边缘,屏幕自动左右滚动进行Item移动交换,可拖动进行删除,单屏效果见上面DraggableGridView项目地址:在线演示: -
Android-DraggableGridViewPager
Item可拖动交换位置的GridView,实际是自己继承ViewGroup实现,类似桌面的多屏效果,可屏幕自动左右滚动进行Item移动交换,单屏效果见上面DraggableGridView项目地址:Demo地址: -
TwoWayGridView
可横向滚动的GridView项目地址: -
PagingGridView
分页加载的GridView。当滑动到GridView底部最后一个行时,显示一个进度行,然后加载下一页数据,并显示。项目地址: -
AsymmetricGridView
一个支持跨行和跨列可变Item大小的GridView项目地址:Demo地址:效果图: -
GridView with Header and Footer
和ListView一样带头部和底部的GridView,用法和ListView一样项目地址:效果图:
六、ImageView
-
PhotoView
支持双击或双指缩放的ImageView,在ViewPager等Scrolling view中正常使用,相比上面的AndroidTouchGallery,不仅支持ViewPager,同时支持单个ImageView项目地址:Demo地址:APP示例:photup -
android-gif-drawable
支持gif显示的view,用jni实现的,编译生成so库后直接xml定义view即可,而且本身不依赖于其他开源项目所以相对下面的ImageViewEx简单的多项目地址: -
ImageViewEx
支持Gif显示的ImageView,依赖很多,编译过程很繁琐项目地址:Demo地址: -
RoundedImageView
带圆角的ImageView项目地址:效果图: -
SelectableRoundedImageView
ImageView允许四个角的每一个有不同的半径值。也允许椭圆形、圆形的形状或者边项目地址:Demo地址:效果图: -
ColorArt
根据图片的均色设置背景色显示文字和图片,类似itune11中效果项目地址:Demo地址: -
CircleImageView
圆形的ImageView项目地址:效果图: -
ImageViewZoom
支持放大和平移的ImageView项目地址:APP示例: -
KenBurnsView
实现Ken Burns effect效果,达到身临其境效果的ImageView项目地址: -
CustomShapeImageView
各种形状的ImageView, 相比上面的圆形ImageView,多了更多形状项目地址:效果图: -
Shape Image View
可以自定义各种形状的ImageView, 并且支持边框项目地址:效果图: -
TextDrawable
一个用于生成带有文本或者字母的图片的轻量级库。扩展自Drawable,因此可用于现有/自定义/网络等ImageView类,并且包含一个流接口用于创建drawables以及一个定制的ColorGenerator项目地址:效果图:
七、ProgressBar
-
SmoothProgressBar
水平进度条项目地址:Demo地址: -
ProgressWheel
支持进度显示的圆形ProgressBar项目地址:Demo地址: -
android-square-progressbar
在图片周围显示进度项目地址:Demo地址:效果图:APP示例:square -
HoloCircularProgressBar
Android4.1 时钟App样式项目地址:效果图:APP示例:Android4.1时钟App -
ProgressButton
通过图钉的不同状态显示进度项目地址:效果图:文档介绍: -
GoogleProgressBar
类似google 多个圆形卡片翻转的progressBar项目地址:效果图: -
TH-ProgressButton
带圆形进度显示的按钮项目地址;效果图: -
NumberProgressBar
带数字进度的进度条项目地址:效果图: -
CircularProgressDrawable
带圆形进度显示的进度条项目地址:效果图: -
Android-RoundCornerProgressBar
Android 圆角 ProgressBar,可自定义圆角颜色和半径,包括带 Icon 和不带 Icon 两种类型。项目地址:效果图: -
circular-progress-button
带进度显示的Button项目地址:效果图: -
WaveView
一个波纹效果的 View,可用来做 ProgressBar项目地址:Demo地址:效果图:
八、TextView
包括TextView及所有继承自TextView控件,如EditText、Button、RadioButton
-
android-flowtextview
文字自动环绕其他View的Layout项目地址:效果图: -
Android Form EditText
验证输入合法性的编辑框,支持输入、英文、ip、url等多种正则验证项目地址:Demo地址: -
Emojicon
支持emojis的TextView和EditText项目地址:文档介绍: -
android-circlebutton
Android圆形按钮,实际实现是继承自ImageView项目地址:Demo地址: -
Segmented Radio Buttons for Android
iOS’s segmented controls的实现项目地址:Demo地址:效果图: -
Chips EditText Library
支持国家名字联想从而选择显示该国国旗的EditText,实际就是通过SpannableStringBuilder实现项目地址:Demo地址: -
AutoFitTextView
可固定边界内容字体大小自适应的TextView项目地址: -
Shimmer for Android
文字发淡光的TextView项目地址: -
Titanic
可以显示水位上升下降(不知道该怎么描述 囧)的TextView项目地址:效果图: -
android-iconify
提供带Icon的TextView,Menu,Button等项目地址: -
Calligraphy
让我们在android开发中使用自定义字体变得更加简单项目地址 :效果图: -
CreditsRoll
类似星球大战字幕效果的TextView项目地址: -
android-process-buton
带加载或提交进度的Button项目地址: -
FButton
扁平化的Button项目地址:Demo地址: -
FloatingActionButton
一个类似Android版Google+浮动功能按钮的控件,可以响应ListView的滚动事件。当列表向上滚动的时候会自动显示,向下滚动的时候自动隐藏。项目地址:Demo地址:效果图: -
Android Saripaar
Android表单验证项目地址: -
JumpingBeans
文字像 Mexican beans 一样跳动项目地址:Demo地址:效果图: -
FancyButtons
一个不用图片就可以帮助我们创建出漂亮按钮的库。项目地址:Demo地址:效果图: -
Android-RobotoTextView
一个实现了所有Roboto字体的TextView,包括新出的Roboto Slab字体。项目地址:Demo地址:Demo项目:效果图:> -
Android-WizardPager
一个表单向导库项目地址:Demo项目:效果图: -
RippleView
一个实现了 Android L 上才引入的点击按钮后出现水波纹效果的按钮项目地址:Demo项目:效果图: -
RippleEffect
一个实现Material Design Ripple效果的库,支持Android API 9+以上版本。项目地址:Demo项目:效果图: -
Android Floating Label Widgets
包含一系列控件,这些控件特点是:有默认值,当值不为空时默认值浮动到上面变为提示项目地址:Demo地址:在线演示: -
MaterialEditText
EditText 的 Material Design 实现。包含 中的UI效果和一些新增特性。项目地址: -
MultiActionTextView
可以分别给TextView中的某几个字设置点击事件的TextView项目地址:效果图: -
ToggleButton
状态切换的 Button,类似 iOS,用 View 实现项目地址:效果图: -
SlideSwitch
状态切换的开关,可以设置为类似IOS的圆形,也可以设置为矩形,用 View 实现项目地址:效果图: -
ExpandableTextView
可展开和收缩内容的TextView。项目地址:效果图:
九、ScrollView
-
Discrollview
支持滚动时Item淡入淡出,平移,缩放效果的ScrollView项目地址:Demo地址: -
PullScrollView
仿照新浪微博Android客户端个人中心的ScrollView,下拉背景伸缩回弹效果。项目地址:效果图: -
ParallaxScrollView
支持视差滚动的ScrollView ,背景图片的滚动速度小于ScrollView中子控件的滚动速度项目地址:Demo地址: -
AKParallax-Android
支持视差滚动的ScrollView项目地址:Demo地址: -
Android-ObservableScrollView
监听滚动视图滚动事件的库,帮助与Toolbar的交互动效处理与Material Design的实现项目地址:Demo地址: -
OverScrollView
有弹性的ScrollView,实现了当手指滑动到ScrollView的顶部、底部时,可以继续的向上、向下拉伸。当释放手指的时候,向上、下回弹项目地址:
十、TimeView
包括TimePicker、DatePicker、CalendarView、Clock等时间相关控件
-
android-times-square
Android日历时间部件,支持选取单个日期,多个日期,及日期区间段和对话框形式显示项目地址:Demo地址: -
android-calendar-card
日历项目地址:Demo地址:效果图: -
AndroidWheel
Android Wheel支持城市、多种日期时间、密码、图片项目地址:效果图: -
GoogleDateTimePickers
时间选择部件项目地址:文档介绍: -
DateTimePicker
日期选择部件(Google Agenda的样式风格)项目地址:Demo地址:效果图: -
android-betterpickers
提供日期、数字、时间(数字方式和钟表方式)、重复周期(闹钟的周期重复)、HMS(时、分、秒)的选择,支持以DialogFragment的弹窗选择项目地址:Demo地址: 效果图: -
Android Week View
日期控件,支持周,天视图,支持自定义样式项目地址:效果图:
十一、TipView
包括Toast、角标、UndoBar等提示性控件
-
Crouton
丰富样式的Toast,允许alert、comfirm、info样式及点击消失样式,允许设置Toast显示时间,允许自定义View。 本文32. SuperToasts为其扩展版项目地址:Demo地址: -
supertooltips
带动画效果的Tips显示项目地址:Demo地址: -
Android ViewBadger
为其他View添加角标等项目地址:Demo地址:效果图: -
SuperToasts
更丰富样式的toast,支持Button、Progress、Horizontal Progress样式、支持进入动画、支持撤销及其动画设置项目地址:Demo地址:效果图: -
UndoBar
屏幕底部显示取消或是确认的PopupWindows项目地址:效果图: -
UndoBar
屏幕底部显示取消或是确认某操作项目地址:效果图: -
Android-ActionItemBadge
可以在ActionBar的MenuItem上显示一个小角标项目地址:效果图: -
SnackBar
Material Design 风格的 Toast,类似 Google inbox 中的提示项目地址:Demo地址:效果图: -
HeadsUp
在2.3上使用 android 5.0的 HeadsUp 效果项目地址:效果图:
十二、FlipView
-
android-flip
类似Flipboard翻转动画的实现项目地址:Demo地址:APP示例:flipboard -
FlipImageView
支持x、y、z及动画选择的翻转动画的实现项目地址:Demo地址: -
FoldableLayout
Flip翻转效果的ListView,目前还不支持ListView缓存项目地址:Demo地址:
十三、ColorPickView
-
ColorPickerView
颜色选择器,支持PopupWindows或新的Activity中打开项目地址:效果图: -
HoloColorPicker
颜色选择器项目地址:Demo地址: -
ColorPickerPreference
颜色选择器项目地址:效果图: -
ColorPicker
颜色选择器(Google Agenda中的样式风格)项目地址:Demo地址:效果图:
十四、GraphView
-
MPAndroidChart
强大的图表绘制工具,支持折线图、面积图、散点图、时间图、柱状图、条图、饼图、气泡图、圆环图、范围(高至低)条形图、网状图及各种图的结合;支持图的拖拽缩放;支持 Android 2.2 以上,支持横纵轴缩放,多指缩放,展现动画、高亮、保存到 sdcard、从文件读取图表项目地址:Demo地址:Demo项目:效果图:在线演示: -
achartengine
强大的图表绘制工具,支持折线图、面积图、散点图、时间图、柱状图、条图、饼图、气泡图、圆环图、范围(高至低)条形图、拨号图/表、立方线图及各种图的结合项目地址:效果图:官网网址:APP示例:Wordpress Android,Google Analytics -
GraphView
绘制图表和曲线图的View,可用于Android上的曲形图、柱状图、波浪图展示项目地址:Demo项目:APP示例:Wordpress Android,Google Analytics -
HoloGraphLibrary
绘制现状图、柱状图、饼状图项目地址:文档介绍: -
XCL-Charts
XCL-Charts基于原生的Canvas来绘制各种图表,在设计时,尽量在保证开发效率的同时,给使用者提供足够多的定制化能力。因此使用简便,同时具有相当灵活的定制能力。目前支持3D/非3D柱形图(Bar Chart)、3D/非3D饼图(Pie Chart)、堆积图(Stacked Bar Chart)、面积图(Area Chart)、 折线图(Line Chart)、曲线图(Spline Chart)、环形图(Dount Chart)、南丁格尔玫瑰图(Rose Chart)、仪表盘(Dial Chart)、刻度盘(Gauge Chart)、雷达图(Radar Chart)、圆形图(Circle Chart)等图表。其它特性还包括支持图表缩放、手势移动、动画显示效果、高密度柱形显示、图表分界定制线、多图表的混合显示及同数据源不同类型图表切换等。项目地址:Demo地址: -
EazeGraph
Android 图表库,支持柱状图、分层柱状图、饼状图、线性图项目地址:Demo地址: -
WilliamChart
绘制图表的库,支持LineChartView、BarChartView和StackBarChartView三中图表类型,并且支持 Android 2.2及以上的系统。项目地址:Demo地址:Demo项目:效果图: -
HelloCharts for Android
支持折线图、柱状图、饼图、气泡图、组合图;支持预览、放大缩小,滚动,部分图表支持动画;支持 Android 2.2 以上项目地址:Demo地址:在线演示:
十五、UI Style
不同样式的系统UI风格,如IOS、Bootstrap风格
-
UITableView
ios风格控件,包括Button、ListView、TableView项目地址:Demo地址: -
ATableView
ios风格控件项目地址:Demo地址: -
Cards-UI
卡片式View,支持单个卡片,item为卡片的ListView项目地址:Demo地址: -
cardslib
卡片式View,支持单个卡片,item为卡片的ListView和GridView项目地址:Demo地址: -
Android-Bootstrap
Bootstrap 风格的按钮项目地址:效果图: -
Material Design Android Library
Android L 中 Material Design 风格的组件适配到 Android 2.2+项目地址: -
Android FlatUI
Android 扁平化风格的组件,支持一些自定义样式项目地址:效果图:
十六、其他
-
SwipeBackLayout
左右或向上滑动返回的Activity项目地址:Demo地址:APP示例:知乎 -
android-styled-dialogs
可自定义样式的dialog,默认与Holo主题样式一致,在Android2.2以上同一样式项目地址:Demo地址: -
Android Sliding Up Panel
可拖动的View,能在当前Activity上扶起一个可拖动的Panel项目地址:Demo地址:APP示例:Google Music精简播放栏 -
AndroidWheel
Android Wheel支持城市、多种日期时间、密码、图片项目地址:效果图: -
TableFixHeaders
第一列固定的Table项目地址:Demo地址: -
Inscription
可用于展示应用change和new feature信息项目地址: -
ActivityTransition
Activity切换动画,包括渐变、flip、某个位置进入等等项目地址:效果图:类似桌面左右切换的各种效果,不过桌面并非用ViewPager实现而已文档介绍: -
EasyAndroidAnimations
针对View的各种动画项目地址: -
GlowPadBackport
将Android4.2的锁屏界面解锁扩展到Android1.6及1.6+项目地址:Demo地址:效果图: -
GlowPadView
Android4锁屏界面解锁项目地址:效果图: -
android-lockpattern
Android的图案密码解锁项目地址:Demo地址:文档介绍:APP示例:Android开机的图案密码解锁,支付宝的密码解锁 -
PatternLock
另一个 Android 图案解锁库项目地址:Demo 地址:效果图:APP示例:Android开机的图案密码解锁,支付宝的密码解锁 -
RangeBar
类似于SeekBar,不同的是可以选择一个范围内的值而不是单个值项目地址:Demo地址:效果图: -
ChromeView
利用Chromium实现的WebView,解决各个Android版本WebView不同的问题,同时利用最新Chrome代码项目地址: -
android-phased-seek-bar
支持预先定义状态的SeekBar项目地址:效果图: -
Android Slider Preference Library
可添加到设置中的基于对话框的RankBar小部件项目地址: -
ShowcaseView library
用于高亮显示应用程序的特定部分,从而突出突出重点项目地址: -
android-segmented-control
Android上的Segmented Controls,相当于RadioButton组项目地址: -
Swipeable Cards
类似Tinder的卡片效果,可以加载图片并动画效果展示,向左滑动表示喜欢,向右表示不喜欢项目地址:Demo地址: -
EdgeEffectOverride
改变ScrollView, ListView, ExpandableListView, GridView, ViewPager等滚动控件滚动到边缘的颜色效果项目地址: -
android-pinned-header-listviews
使ExpandListView的Group滑动到顶端时会固定不动直到另外一个Group到达顶端项目地址: -
AndroidSwipeLayout
滑动Layout,支持单个View,ListView,GridView项目地址:Demo地址:效果图: -
DynamicCardLayout
在Android中实现的类似Windows8的瓷片布局项目地址:效果图: -
Emoticons-Keyboard
带表情情符号的自定义键盘项目地址:效果图: -
Android Typeface Helper
可以帮你轻松实现自定义字体的库项目地址:效果图: -
Android-Anim-Playground
几个动画效果,其中第二个基于android-svg的绘制效果非常好项目地址:效果图: -
NiftyDialogEffects
支持自定义飞入动画样式的 Dialog项目地址:效果图:在线演示: -
PostOffice
创建 Holo 及 Material Design 样式的 Dialog项目地址:效果图: -
Swipecards
类似Tinder的卡片效果,可以加载图片并动画效果展示,向左滑动表示喜欢,向右表示不喜欢,根据 Kikoso's Swipeable-Cards 改造而来项目地址: -
SeekArc
圆形的 SeekBar项目地址:效果图: -
BlurDialogFragment
显示 DialogFragment 时背景模糊效果项目地址:Demo地址: -
range-seek-bar
随机值选取的 SeekBar项目地址:效果图: -
MaterialRangeBar
可以选择一个范围内的值而不是单个值的 SeekBar,RangeBar 的 Material Design 风格适配项目地址:效果图: -
MaterialList
Material Design 风格的 CardView项目地址:Demo地址:效果图: -
road-trip
设置path的各种动画效果,以及如何实现复杂路径动画,类似于ios中的指纹注册界面的指纹动画效果项目地址:效果图: -
dialogplus
一个简单的Android对话框,支持不同的弹出模式项目地址:效果图: -
FlowLayout
一个简单的流式布局,用法类似 LinearLayout,但是能够让子元素根据宽度自动换行项目地址:效果图:
第二部分 工具库
主要包括那些不错的开发库,包括依赖注入框架、图片缓存、网络相关、数据库ORM建模、Android公共库、Android 高版本向低版本兼容、多媒体相关及其他。
一、依赖注入DI
通过依赖注入减少View、服务、资源简化初始化,事件绑定等重复繁琐工作
-
AndroidAnnotations(Code Diet)
android快速开发框架项目地址:文档介绍:官网网址:特点:(1) 依赖注入:包括view,extras,系统服务,资源等等(2) 简单的线程模型,通过annotation表示方法运行在ui线程还是后台线程(3) 事件绑定:通过annotation表示view的响应事件,不用在写内部类(4) REST客户端:定义客户端接口,自动生成REST请求的实现(5) 没有你想象的复杂:AndroidAnnotations只是在在编译时生成相应子类(6) 不影响应用性能:仅50kb,在编译时完成,不会对运行时有性能影响。PS:与roboguice的比较:roboguice通过运行时读取annotations进行反射,所以可能影响应用性能,而AndroidAnnotations在编译时生成子类,所以对性能没有影响 -
roboguice
帮你处理了很多代码异常,利用annotation使得更少的代码完成项目项目地址:文档介绍: -
butterknife
利用annotation帮你快速完成View的初始化,减少代码项目地址:文档介绍: -
Dagger
依赖注入,适用于Android和Java项目地址:文档介绍:
二、图片缓存
-
Android-Universal-Image-Loader
图片缓存,目前使用最广泛的图片缓存,支持主流图片缓存的绝大多数特性。项目地址:Demo地址:文档介绍: -
picasso
square开源的图片缓存项目地址:文档介绍:特点:(1)可以自动检测adapter的重用并取消之前的下载(2)图片变换(3)可以加载本地资源(4)可以设置占位资源(5)支持debug模式 -
ImageCache
图片缓存,包含内存和Sdcard缓存项目地址:Demo地址:文档介绍:特点:(1)支持预取新图片,支持等待队列(2)包含二级缓存,可自定义文件名保存规则(3)可选择多种缓存算法(FIFO、LIFO、LRU、MRU、LFU、MFU等13种)或自定义缓存算法(4)可方便的保存及初始化恢复数据(5)支持不同类型网络处理(6)可根据系统配置初始化缓存等 -
Cube ImageLoader
阿里巴巴一淘使用的图片加载,综合了Android-Universal-Image-Loader 和 square 等组件优点,简单易用,良好的中文文档支持项目地址:Demo地址:效果图:文档介绍: -
fresco
一款强大的图片缓存工具,由 Facebook开发项目地址:文档介绍:特点:(1) 两个内存缓存加上磁盘缓存构成了三级缓存(2) 支持流式,可以类似网页上模糊渐进式显示图片(3) 对多帧动画图片支持更好,如 Gif、WebP(4) 更多样的显示,如圆角、进度条、点击重试、自定义对焦点(5) 更多样的加载,如支持 EXIF、全面支持 WebP(6) 支持 Android 2.3+
三、网络相关
-
Asynchronous Http Client for Android
Android异步Http请求项目地址:文档介绍:特点:(1) 在匿名回调中处理请求结果(2) 在UI线程外进行http请求(3) 文件断点上传(4) 智能重试(5) 默认gzip压缩(6) 支持解析成Json格式(7) 可将Cookies持久化到SharedPreferences -
android-query
异步加载,更少代码完成Android加载项目地址: 或 Demo地址:文档介绍:?特点:? -
Async Http Client
Java异步Http请求项目地址:文档介绍: -
Ion
支持图片、json、http post等异步请求项目地址:文档介绍: -
HttpCache
Http缓存项目地址:Demo地址:文档介绍:特点是:(1) 根据cache-control、expires缓存http请求(2) 支持同步、异步Http请求(3) 在匿名回调中处理请求结果(4) 在UI线程外进行http请求(5) 默认gzip压缩 -
Http Request
项目地址:文档介绍: -
okhttp
square开源的http工具类项目地址:文档介绍:特点:(1) 支持SPDY( )协议。SPDY协议是Google开发的基于传输控制协议的应用层协议,通过压缩,多路复用(一个TCP链接传送网页和图片等资源)和优先级来缩短加载时间。(2) 如果SPDY不可用,利用连接池减少请求延迟(3) Gzip压缩(4) Response缓存减少不必要的请求 -
Retrofit
RESTFUL API设计项目地址:文档介绍: -
RoboSpice
Android异步网络请求工具,支持缓存、REST等等项目地址:Demo地址: -
Droppy
支持多种样式的下拉菜单项目地址:
四、数据库 orm工具包
orm的db工具类,简化建表、查询、更新、插入、事务、索引的操作
-
greenDAO
Android Sqlite orm的db工具类项目地址:文档介绍:官网网址:特点:(1) 性能佳(2) 简单易用的API(3) 内存小好小(4) 库大小小 -
ActiveAndroid
Android Sqlite orm的db工具类项目地址:文档介绍: -
Sprinkles
Android Sqlite orm的db工具类,比较显著的特点就是配合 能保存从服务器获取的数据项目地址:文档介绍: -
Realm
移动端的数据库,适用于 Phone、Tablet、Wearable,支持 ORM,线程安全、支持连表及数据库加密,比 SQLite 性能更好项目地址:文档介绍: -
ormlite-android
项目地址:文档介绍: -
Schematic
根据SQLite生成ContentProvider项目地址: -
DBFlow
Android SQLite ORM工具库。综合了 Active Android, Schematic, Ollie,Sprinkles等库的优点;通过注解实现,性能好;能生成ContentProvider。项目地址:文档介绍:
五、Android公共库
-
Guava
Google的基于java1.6的类库集合的扩展项目,包括collections, caching, primitives support, concurrency libraries, common annotations, string processing, I/O等等. 这些高质量的API可以使你的JAVa代码更加优雅,更加简洁项目地址:文档介绍: -
Volley
Google提供的网络通信库,使得网络请求更简单、更快速项目地址:文档介绍: -
AndroidCommon
Android公共库项目地址:Demo地址:文档介绍:包括:(1)缓存(图片缓存、预取缓存、网络缓存)(2) 公共View(下拉及底部加载更多ListView、底部加载更多ScrollView、滑动一页Gallery)(3) Android常用工具类(网络、下载、Android资源操作、shell、文件、Json、随机数、Collection等等) -
shipfaster
整合了Dagger Otto Retrofit Robolectric Picasso OkHttp,方便快速开发项目地址: -
CleanAndroidCode
整合了Dagger Otto AndroidAnnotations,方便快速开发项目地址: -
xUtils
基于Afinal,包含DbUtils、ViewUtils、HttpUtils、BitmapUtils四大模块,可用于快速开发项目地址: -
Afinal
Afinal是一个android的ioc,orm框架,内置了四大模块功能:FinalAcitivity,FinalBitmap,FinalDb,FinalHttp。通过finalActivity,我们可以通过注解的方式进行绑定ui和事件。通过finalBitmap,我们可以方便的加载bitmap图片,而无需考虑oom等问题。通过finalDB模块,我们一行代码就可以对android的sqlite数据库进行增删改查。通过FinalHttp模块,我们可以以ajax形式请求http数据项目地址:官网网址: -
UltimateAndroid
UltimateAndroid是一个快速开发Android应用的框架,框架目前主要包含的功能有View Injection,ORM,异步网络请求和图片加载,自动化脚本测试,磁盘LRU等功能.同时提供了类似于TripleDes、Webview快速设置、Md5处理、String处理,Https处理等常用工具类,还有超过100多种UI控件效果。项目地址:官网网址: -
SAF
SAF(Simple Android Framework)是一个简单的android框架,它为开发Android app提供了基础性组件。项目地址:官网网址:包括:(1)Event Bus(事件总线)(2) Rest Client(http的框架)(3) Image Cache(图片缓存)(4) Dependency Injection(依赖注入)(5) Sqlite ORM(sqlite的orm)(6) Router(Activity、Fragment的Router)(7) Utils(各种常用的工具类) -
Barber
Custom View 神器。通过简单的注解帮助你大大减少 Custom View 中的代码量。由于和 ButterKnife 一样使用了 Annotation Proccessor ,所以对程序性能没有影响。项目地址: -
device-year-class
A library that analyzes an Android device's specifications and calculates which year the device would be considered "high end”.(facebook开发的检测手机主流配置工具)项目地址:
六、Android 高版本向低版本兼容
-
ActionBarSherlock
为Android所有版本提供统一的ActionBar,解决4.0以下ActionBar的适配问题项目地址:Demo地址:APP示例:太多了。。现在连google都在用 -
Nine Old Androids
将Android 3.0(Honeycomb)所有动画API(ObjectAnimator ValueAnimator等)兼容到Android1.0项目地址:Demo地址:文档介绍: -
HoloEverywhere
将Android 3.0的Holo主题兼容到Android2.1++项目地址:Demo地址:文档介绍: -
SherlockNavigationDrawer
将Android NavigationDrawer和ActionbarSherlock结合,解决4.0以下NavigationDrawer的适配问题项目地址:文档介绍: -
Notifications4EveryWhere
将Android 4.1的Notification兼容到Android2.2++项目地址: -
Android Switch Widget Backport
将Android Switch和SwitchPreference的兼容到Android2.1++项目地址:Demo地址:文档介绍: -
android-datepicker
将Android 4.0的datepicker兼容到Android2.2++项目地址: -
GlowPadBackport
Android 4.2的GlowPadView向后适配到API4以上项目地址: -
Transitions Everywhere
Android 4.4 的 Transitions API 兼容到 Android 2.2 以上项目地址:
七、多媒体相关
-
cocos2d-x
跨平台的2d游戏框架,支持Android、IOS、Linux、Windows等众多平台项目地址:文档介绍:官网网址: -
Vitamio
是一款Android与iOS平台上的全能多媒体开发框架项目地址:网站介绍:特点:(1) 全面支持硬件解码与GPU渲染(2) 能够流畅播放720P甚至1080P高清MKV,FLV,MP4,MOV,TS,RMVB等常见格式的视频(3) 在Android与iOS上跨平台支持 MMS, RTSP, RTMP, HLS(m3u8)等常见的多种视频流媒体协议,包括点播与直播。 -
PhotoProcessing
利用ndk处理图片库,支持Instafix、Ansel、Testino、XPro、Retro、BW、Sepia、Cyano、Georgia、Sahara、HDR、Rotate(旋转)、Flip(翻转)等各种特效项目地址:Demo地址: -
Android StackBlur
图片模糊效果工具类项目地址:Demo地址:文档介绍: -
Bitmap Smart Clipping using OpenCV
图片智能裁剪保留重要部分显示项目地址:利用淘宝的 库完成一淘玩客正在使用的图片裁剪,自动识别图片中的重要区域,并且在图片裁剪时保留重要区域特点:(1). 能进行人脸识别。图片中有人脸,将自动视为人脸区域为重要区域,将不会被裁剪掉(2).自动其它重要区域。如果图片中未识别出人脸,则会根据特征分布计算出重区域 -
Cropper
图片局部剪切工具,可触摸控制选择区域或旋转项目地址:效果图:文档介绍: -
android-crop
图片裁剪Activity项目地址:效果图: -
TileView
可分块显示大图,支持2D拖动、双击、双指放大、双指捏合项目地址:Demo地址: -
BlurEffectForAndroidDesign
图片模糊效果项目地址: -
android-eye
PC端网页查看同一局域网内的手机摄像头内容,可以用来监控哦项目地址:Demo地址: -
libpng for Android
PNG图片的jni库,支持几乎png的所有特性项目地址:文档介绍: -
android-gpuimage
基于GPU的图片滤镜项目地址: -
AndroidFaceCropper
图片脸部自动识别,将识别后的局部图片返回项目地址: -
Android Video Crop
利用TextureView播放和剪切视频,类似ImageView.setScaleType项目地址:Demo地址: -
svg-android
Android Svg矢量图形支持项目地址: -
Android Visualizer
从Android MediaPlayer获得音频,然后像iTunes及WinAmp一样展示音轨项目地址: -
ExoPlayer
包括仪表板和SmoothStreaming自适应回放,缓存持久化和自定义渲染器,方便自定义和扩展,并且可以通过应用商店更新项目地址: -
DanmakuFlameMaster
android上开源弹幕解析绘制引擎项目项目地址:
八、事件总线(订阅者模式)
通过发布/订阅事件解耦事件发送和接受,从而简化应用程序组件(Activities, Fragments及后台线程)之间的通信
-
EventBus
greenrobot的开源项目项目地址:文档介绍:特点:(1) 支持在不同类型的线程中处理订阅,包括发布所在线程,UI线程、单一后台线程、异步线程(2) 支持事件优先级定义,支持优先级高的订阅者取消事件继续传递,支持粘性事件,是不是跟系统的有序广播、粘性广播很像啊(3) 不是基于annotations(4) 性能更优(5) 体积小(6) 支持单例创建或创建多个对象(7) 支持根据事件类型订阅 -
Otto
Square的开源项目,基于Guava的Android优化项目地址:文档介绍:
九、传感器
-
Great Android Sensing Toolkit
Android感应器工具包,包含示例及使用过程中可能需要的算法项目地址:Demo地址:文档介绍: -
SensorManager
Android传感器管理项目地址:文档介绍: -
GPSLogger
记录GPS信息项目地址:Demo地址:文档介绍: -
Pedometer
计步器,使用硬件计步感应器项目地址: -
leapcast
ChromeCast模拟器的App项目地址: -
Arduino-Communicator
与Arduino通信的App项目地址: -
android-pedometer
Android计步器项目地址:Demo地址: -
OwnTracks for Android
自己的轨迹记录项目地址: -
Shake Detector library for Android
Android手机震动摇晃检测库,提供供UI线程调用的回调接口项目地址:Demo地址: -
Android heart rate monitor
Android心跳检测项目地址: -
Bluetooth LE Library for Android
蓝牙源信息,包括宝库Mac、更新时间、RSSI、UUID、信号源距离、影响范围等信息项目地址:Demo地址: -
farebot
通过NFC 从公交卡中读取数据的一个应用项目地址:
十、安全
-
SQLCipher
Sqlite加密工具项目地址:文档介绍: -
Conceal
快速高效的进行文件加密解密项目地址:文档介绍: -
Android-PasscodeLock
应用锁,每次启动或从任何Activity启动应用都需要输入四位数字的密码方可进入项目地址:Demo地址:APP示例:Wordpress Android,支付宝,挖财 -
GlowPadBackport
将Android4.2的锁屏界面解锁扩展到Android1.6及1.6+项目地址:Demo地址:效果图: -
GlowPadView
Android 4锁屏界面解锁项目地址:效果图: -
android-lockpattern
Android的图案密码解锁项目地址:Demo地址:文档介绍: -
Android-InsecureBank
关于 Android 不安全性的示例项目地址:
十一、插件化
更多见:
-
dynamic-load-apk
Android 动态加载Apk,热部署,利用 ClassLoader 以及 Activity 代理的方式解决项目地址:文档介绍: -
Android Dynamic Loader
点评的实现方式,和上面不同的是:他不是用代理 Activity 的方式实现而是用 Fragment 以及 Schema 的方式实现项目地址:Demo地址: -
xCombine
Android App插件式插件开发,插件必须先安装,更推荐看上面两个开源项目项目地址:文档介绍: -
Android Plugin Framework
Android插件式开发,开放的源码目前不完整项目地址: -
multidex
安装多 dex 的 classloader项目地址: -
ANR-WatchDog
Android ANR 监听,通过监听自己的 UI Thread 是否被执行确定是否发生了 ANR,并可以设置相关事件项目地址:
十二、文件
对不同文档类型的处理,包括PDF、Word、EPub、Html、Zip等
-
purePDF
允许从任何运行的SWF文件读取和创建PDF文档项目地址: -
android-pdfview
快速解析pdf的view,默认支持手势缩放和相关动画项目地址: -
Office 365 SDK for Android Preview
可支持Microsoft SharePoint Lists, Microsoft SharePoint Files, Microsoft Exchange Calendar, Microsoft Exchange Contacts, Microsoft Exchange Mail项目地址: -
OpenSpritz-Android
EPub阅读器项目地址: -
jsoup
一个解析html的java库,可方便的提取和操作数据项目地址:官网网址:作用:(1) 从一个url、文件或string获得html并解析(2) 利用dom遍历或css选择器查找、提取数据(3) 操作html元素(4) 根据白名单去除用于提交的非法数据防止xss攻击(5) 输出整齐的html -
ZIP
java压缩和解压库项目地址:文档介绍:作用:(1) 解压和压缩,并支持文件夹内递归操作(2) 支持包含和排除某些元素(3) 支持重命名元素(4) 支持遍历zip包内容(5) 比较两个zip包等功能
十三、其他
-
Salvage view
带View缓存的Viewpager PagerAdapter,很方便使用项目地址: -
Android Priority Job Queue
Android后台任务队列项目地址:文档介绍: -
Cobub Razor
开源的mobile行为分析系统,包括web端、android端,支持ios和window phone项目地址:Demo地址:官网网址: -
Countly
Android移动端数据采集分析系统项目地址:官网网址: -
aFileChooser
文件选择器,可内嵌到程序中,而无需使用系统或三方文件选择器。项目地址: -
androidpn
基于xmpp协议的消息推送解决方案,包括服务器端和android端。项目地址: -
Bolts
Android的异步编程模式项目地址:与AsyncTask比较:(1) 使用的是无大小限制的线程池(2) 任务可组合可级联,防止了代码耦合 -
CastCompanionLibrary-android
使Android程序中更快的接入Google Cast项目地址:文档介绍: -
CastVideos-android
从Android设备分享Video通过Google Cast项目地址:文档介绍: -
Uninstall_Statics
Android应用自身被卸载监听及打开浏览器等反馈功能实现项目地址:文档介绍: -
Memento
保证在系统配置改变时,Activity中的某些数据可以简单安全的保持不变项目地址:文档介绍: -
FreeFlow
布局引擎,更简单的创建自定义布局,并且当数据和布局改变时更美观的过渡动画项目地址:Demo地址: -
Android Gesture Detectors Framework
Android手势框架,支持双指旋转、移动、平移、缩放等项目地址: -
Mapbox Android SDK
Android Map的替代版项目地址: -
Activity animation
Activity跳转动画,支持各个方向波浪的效果项目地址:在线演示: -
KryoNet
通过NIO提供客户端和服务器端TCP/UDP网络传输的Java库项目地址: -
Rebound
一个模仿弹簧反弹的Java库,可用于创建动画项目地址: -
Android Social Networks
社交网络接入统一管理器,可方便的从Twitter, LinkedIn, Facebook, Google Plus登陆、获得个人信息、发送消息、发送专篇、添加或删除好友项目地址:Demo地址: -
SmartAppUpdates
Android App 增量升级,包含前后端方案、Demo、以及 so 库,可用于商店或大体积 App 差分升级项目地址: -
Magnet
创建类似 Facebook 聊天桌面悬浮窗的效果项目地址: -
Parceler
通过注解及工具类自动完成实体类 Parcelable及值传递项目地址: -
AcDisplay
将 Android 的通知都集中到锁屏显示项目地址:Demo地址: -
QrCodeScan
ZXing和ZBar结合的二维码扫描项目,提高了扫描效率项目地址:效果图: -
Android-ScreenShot
实现android系统截屏功能项目地址:文档介绍: -
card.io SDK for Android
信用卡扫描 Android SDK项目地址:Demo项目: -
ASNE
Twitter, Facebook, Google Plus, LinkedIn, Instagram, Vkontakte, Odnoklassniki 的集成库,包括他们的大多数功能项目地址:Demo地址: -
Android Signature Pad
Android 自定义的签名 View,可自定义笔颜色和大小项目地址:Demo项目: -
Teleport
Android Wear 数据同步和消息传送库项目地址: -
DebugLog
可以帮你创建更简单和更容易理解的调试日志,能够友好的显示调试信息所在类和函数。项目地址:效果图: -
Logger
简单、美观而且十分强大的Android日志工具项目地址:Demo地址:效果图:
第三部分 优秀项目
主要介绍那些Android还不错的完整项目,目前包含的项目主要依据是项目有意思或项目分层规范比较好。
Linux项目地址:Android项目地址: 或 以上两个项目,不解释(1) ZXing
二维码扫描工具项目地址: 或 APK地址:PS:现在市面上很多应用的二维码扫描功能都是从这个修改而来(2) photup
编辑机批量上传照片到facebook上项目地址:APK地址:PS:代码分包合理,很棒。不过这个项目依赖的开源项目比较多,比较难编译(3) github-android
Github的Android客户端项目项目地址:APK地址:(4) Notes
MIUI便签项目地址:APK地址:PS:项目分包比较合理,相比较miui的文件管理器 代码规范较好得多(5) weicuiyuan
四次元-新浪微博客户端项目地址:APK地址:(6) gnucash-android
一个记账理财软件项目地址:APK地址:(7) AntennaPod
支持rss订阅、音乐订阅项目地址:APK地址:(8) ChaseWhisplyProject
打鬼游戏项目地址:APK地址:(9) Tweet Lanes
功能完整的Twitter客户端项目地址:APK地址:(10) Financius
简单易用的记账程序项目地址:APK地址:(11) todo.txt-android
todo.txt的官方Android应用项目地址:APK地址:(12) simpletask
基于todo.txt官方应用的另一个客户端项目地址:APK地址:(13) Muzei Live Wallpaper
定时更换桌面精美壁纸项目地址:APK地址:(14) Scanbook
扫描搜索查询图书信息项目地址:APK地址:(15) iosched The Google I/O 2014 Android App
项目地址:APK地址:第四部分 开发工具及测试工具
主要介绍和Android开发工具和测试工具相关的开源项目。
一、开发效率工具
-
Parceler
通过注解及工具类自动完成实体类 Parcelable及值传递项目地址: -
Json2Java
根据JSon数据自动生成对应的Java实体类,还支持Parcel、Gson Annotations对应代码自动生成。期待后续的提取父类以及多url构建整个工程的功能项目地址:在线演示: -
IntelliJ Plugin for Android Parcelable boilerplate code generation
Android studio插件,生成Parcelable代码项目地址:效果图: -
Android Holo Colors IntelliJ Plugin
Android studio插件,生成holo样式9 patch图片项目地址:效果图: -
Android Drawable Factory
用于生成各个分辨率的图片项目地址:效果图: -
SelectorChapek for Android
Android Studio插件,可根据固定文件名格式资源自动生成drawable selectors xml文件。项目地址: -
Android Action Bar Style Generator
Android ActionBar样式生成器,可在线选择ActionBar样式自动生成所需要的图片资源及xml文件项目地址:在线演示: -
ButterKnifeZelezny
用于快速生成View注入代码的Android Studio/IDEA插件项目地址: -
RoboCoP
利用Gradle task根据固定格式的json文件生成ContentProvider项目地址: -
appiconsizes
用于生成各个分辨率的图片项目地址: -
Gradle Retrolambda Plugin
是将Java8的Lambdas应用于Java7的工具,本项目是Gradle插件,通过Retrolambda从而使Java或Android项目用Java8的Lambdas编写,将编译后的字节码转换为Java6和7的字节码从而正常运行项目地址: -
Dagger IntelliJ Plugin
dagger的intellij插件项目地址: -
Android Gen Drawable Maven plugin
在编译时根据SVG描述文件生成不同分辨率的jpg、png或点9图片项目地址: -
Android Asset Studio
各种Android资源自动生成器,包括启动图标、ActionBar图标、通知栏图标、点9等项目地址:在线演示: -
jsonschema2pojo
根据Json内容生成java对象,支持jackjson和gson项目地址:在线演示: -
9-Patch-Resizer
自动生成 png 及点 9 图片的不同分辨率版本项目地址: -
AndroidLocalizationer
可用于将项目中的 string 资源自动翻译为其他语言的 Android Studio/IntelliJ IDEA 插件项目地址:
二、开发自测相关
-
Quality Tools for Android
Android测试及自测工具集合和示例项目地址: -
android-test-kit
Google的Android测试工具包括GoogleInstrumentationTestRunner(增强版的InstrumentationTestRunner)和Espresso(用于快速写出可靠测试用例的API)项目地址:文档介绍: -
robolectric
测试用例编写框架项目地址:Demo地址:文档介绍:特点:(1). 不需要模拟器在一般JVM就可以运行测试用例(2). 能完成在真机上的大部分测试包括感应器其他的测试用例及相关模块Mock可见:, , -
Android FEST
提供一些列方便的断言,可用于提高编写Android自测代码效率项目地址: -
BoundBox
可用于测试类各种访问权限的属性、方法。实际是通过BoundBox这个annotation生成一个属性和方法都是public权限的中间类并对此类进行测试完成的项目地址: -
Hugo
用于打印函数信息及执行时间的工具,仅在debug模式生效项目地址: -
scalpel
在应用下面添加一层用于界面调试,待详细补充 // TODO项目地址: -
Android Screenshot library
Android截图工具类,用于在持续集成时截图项目地址: -
sonar-android-lint-plugin
将android lint的错误在sonar中展现项目地址:
三、测试工具
-
Spoon
可用于android不同机型设备自动化测试,能将应用apk和测试apk运行在不同机器上并生成相应测试报告。项目地址: -
Tencent APT
APT是腾讯开源的一个Android平台高效性能测试组件,提供丰富实用的功能,适用于开发自测、定位性能瓶颈;测试人员完成性能基准测试、竞品对比测试项目地址: -
Emmagee
网易开源的性能测试工具,包括CPU、内存、网络流量、启动时间、电池状态等项目地址: -
Android py-uiautomator
py-uiautomator是一个对Android uiautomator用python进行封装的测试框架.项目地址: -
Augmented Traffic Control
模拟网络状况,包括带宽、时延抖动、丢包率、错包率、包重排率项目地址: -
stetho
强大的 Android Debug 工具。支持网络请求监控以及数据库查看,可以和 Chrome DevTools 结合或者命令行模式。项目地址:
四、开发及编译环境
-
Buck
facebook开源的Android编译工具,效率是ant的两倍。主要优点在于:(1) 加快编译速度,通过并行利用多核cpu和跟踪不变资源减少增量编译时间实现(2) 可以在编译系统中生成编译规则而无须另外的系统生成编译规则文件(3) 编译同时可生成单元测试结果(4) 既可用于IDE编译也可用于持续集成编译(5) facebook持续优化中项目地址: -
Android Maven Plugin
Android Maven插件,可用于对android三方依赖进行管理。在J2EE开发中,maven是非常成熟的依赖库管理工具,可统一管理依赖库。项目地址: -
umeng-muti-channel-build-tool
渠道打包工具项目地址:另可参见Google的构建系统Gradle: -
Genymotion
目前最好用最快的android模拟器项目地址:Android studio集成控件: Cyril Mottier推荐: -
gradle-mvn-push
方便的将Gradle的Artifacts上传到Maven仓库项目地址:文档介绍: -
Android Emulator Plugin for Jenkins
Android模拟器 jenkins插件,用于Jenkins做持续集成时跑模拟器测试项目地址: -
Android Maven Plugin
管理应用所需要的依赖库。包括的构建工具有Maven、Gradle、ant、sbt项目地址: -
SDK Manager Plugin
下载和管理Android SDK的Gradle插件项目地址: -
Gradle Protobuf Plugin
将.proto文件转换成Java文件的gradle插件项目地址: -
ChromeADB
Chrome 的 Adb 插件,当登录后,能看到所有连接的设备并操作,可以看应用、进程、内存及磁盘使用情况等项目地址:
五、其他
-
ViewServer
允许app运行在任何手机上都可以用HierarchyViewer查看项目地址: -
GridWichterle for Android
在整个系统上显示一个grid,用来帮助查看应用布局及使得布局更美观,可设置grid网格大小和颜色,android推荐48dp和8dp,可见 Android Design Guidelines – Metrics and Grids,比起hierarchyviewer相差甚远,不过偶尔可用来作为布局查看工具。项目地址:Demo地址: -
Catlog
手机端log查看工具,支持不同颜色显示、关键字过滤、级别过滤、进程id过滤、录制功能等项目地址:在线演示: -
PID Cat
根据package查看logcat日志项目地址: -
ACRA
应用崩溃信息日志上报到GoogleDoc工具,网页版展现结果三方开源地址项目地址:文档介绍: -
Crashlytics
提供丰富的应用崩溃信息日志收集轻量级,丰富,可自定义应用崩溃信息收集器,附有邮件通知项目地址:集成插件: -
Android Resource Navigator
chrome插件,可以方便的查看github上android源码工程的styles.xml和themes.xml。主要功能:(1) 快速打开android styles.xml themes.xml(2) 方便在资源间跳转。styles.xml themes.xml文件中资源链接跳转,可以方便跳转到某个资源(3) 方便查找某个style和theme。chrome地址栏输入arn+tab+搜索内容回车即可(4) 自动下载不同分辨率下的drawable(5) 通过映射查找那些不是按照固定命名规则命名的style和theme项目地址:在线演示: -
android-resource-remover
根据lint的提示删除项目中无用的资源,减少包的大小项目地址: -
Telescope
通过手势截图以特定主题发送到特定邮箱地址报告Bug项目地址: -
Complete Android Fragment & Activity Lifecycle
完整的Android Fragment/Activity生命周期图项目地址: -
Bugsnag Notifier for Android
通过Thread.UncaughtExceptionHandler捕获应用未处理的异常崩溃 Bug 并用 Notification 展示同时上传到后台服务器项目地址:文档介绍: -
Material Design Icons
Google Material Design 规范中的 Icon项目地址: -
scrollscreenshot
Android 滚动屏幕自动截图 jar 包,支持纵向、横向滚动截屏拼接项目地址:效果图: -
droidicon
1600+的海量Icon,包括750+的Material Design icons项目地址:
第五部分
主要介绍那些乐于分享并且有一些很不错的开源项目的个人和组织。Follow大神,深挖大神的项目和following,你会发现很多。
一、个人
-
JakeWharton
就职于Square,绝对牛逼的大神,项目主要集中在Android版本兼容,ViewPager及开发工具上Github地址:代表作:ActionBarSherlock,Android-ViewPagerIndicator,Nine Old Androids,SwipeToDismissNOA,hugo,butterknife,Android-DirectionalViewPager, scalpelpidcat另外对square及其他开源项目有很多贡献主页: -
Chris Banes
Github地址:代表作:ActionBar-PullToRefresh,PhotoView,Android-BitmapCache,Android-PullToRefresh主页: -
Koushik Dutta
就职于ClockworkModGithub地址:代表作:Superuser,AndroidAsync,UrlImageViewHelper,ion, 另外对 的开源项目有很多贡献主页: -
Simon Vig
Github地址:代表作:android-menudrawer,MessageBar主页: -
Manuel Peinado
Github地址:代表作:FadingActionBar,GlassActionBar,RefreshActionItem,QuickReturnHeader -
Emil Sj?lander
Github地址:代表作:StickyListHeaders,sprinkles,android-FlipView主页: -
greenrobot
Github地址:代表作:greenDAO,EventBus主页: -
Jeff Gilfelt
Github地址:代表作:android-mapviewballoons,android-viewbadger,android-actionbarstylegenerator,android-sqlite-asset-helper主页: -
Romain Guy
Android team成员(2013.10已离开Android team,仍在Google)Github地址:代表作:ViewServer主页:個人攝影作品: -
sephiroth74
就职于Aviary.comGithub地址:代表作:ImageViewZoom,HorizontalVariableListView,AndroidWheel,purePDF主页: -
Cyril Mottier
Google开发者专家认证,发布一些Android技巧及文章Github地址:代表作:GreenDroid,Polaris主页:
二、组织
-
Square
有态度有良心的企业,很多不错的分享Github地址:代表作:okhttp、fest-android,android-times-square、picasso、dagger、spoon等等主页: -
Inmite s.r.o.
Github地址:代表作:android-styled-dialogs,android-grid-wichterle,android-selector-chapek主页:
三、博客
License
Copyright 2014 trinea.cnLicensed under the Apache License, Version 2.0 (the "License");you may not use this file except in compliance with the License.You may obtain a copy of the License at http://www.apache.org/licenses/LICENSE-2.0Unless required by applicable law or agreed to in writing, softwaredistributed under the License is distributed on an "AS IS" BASIS,WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.See the License for the specific language governing permissions andlimitations under the License.
7种无须编程的DIY开发工具 你知道几个?
现如今,各种DIY开发工具不断的出现,使得企业和个人在短短几分钟内就能完成应用的创建和发布,大大节省了在时间和资金上的投入。此外,DIY工 具的出现,也帮助广大不具备专业知识和技术的“粉”创建自己的应用提供了条件。本文从DIY开发工具说起,为广大企业和个人介绍了7款无需学习任 何编程语言,只需运用工具中所提供的各种丰富的功能模块,便可在几分钟内完成创建和发布移动应用的DIY开发工具。
1. Appmakr
Appmakr是一款功能强劲的DIY移动应用开发工具,目前支持、和Windows Phone等移动平台。Appmakr可以让用户无需编程就能在分秒钟内创建iOS和Android应用。Appmakr还提供一些其它的功能,包括将网 站连接到应用程序、支持、推送通知和广告支持。除此之外,用户可以使用自己的开发许可,将应用程序发布到所属的应用商店中。
主要特性:
免费:用户无需付费即可通过应用Appmakr创建想要的应用。如果用户想要获取更多的功能或将应用货币化,可以向Appmakr支付一定的费用。 功能强劲:内置的推送和广告通知、支持、原生高分辨率相册和定位等功能。操作简单:Appmakr为用户提供一个无代码操作环境,让用户可以不 用编写代码就可以在几分钟内创建一个移动应用。跨平台特性:用户可以根据自己的需要自由选择所需的开发环境,并且能做到一次编写即可生成多平台支持的应 用。
2. AppsBuilder
AppsBuilder是一款在线跨平台DIY移动开发工具,为用户提供快捷的应用程序解决方案,目前AppsBuilder支持包括iOS、 Windows Phone和Android等在内的多种移动平台。用户所创建的应用程序将会存储到AppsBuilder的云系统中,用户可以实时地更新应用的内容和布 局。除此之外,AppsBuilder还为用户提供强大的推送功能。目前AppsBuilder资费为12美元每月。
主要特性:
操作简单: AppsBuilder为用户提供一个可视化的开发环境,用户无需具备专业知识,即可在分秒钟内快速的创建一个应用程序。功能强 大:AppsBuilder可以方便地创建、设计、编辑和推送本地应用程序,通过简单的“拖拽”操作,来简化移动应用的开发流程,让用户尽情地享受开发的 乐趣。实时的功能预览:AppsBuilder可以为用户提供实时地预览功能,实时的跟踪App的性能。100%的可制定性:用户通过 AppsBuilder可以使用自己的面板,上传自己所喜欢的背景图片和图标来保证100%的可制定布局,瞬间让你的应用独一无二。
3. BuildAnApp
BuildAnApp是一个跨平台DIY开发工具,专为中小型企业、社区团体和专业服务机构打造。目前支持包括iOS、Android和Windows Phone等多种移动平台。BuildAnApp旨在为用户打造一个快捷的移动应用创建和优化的开发环境。
主要特性:
多平台支持:通过使用BuildAnApp,用户可以根据自己的需要自由选择所需的开发环境,并能做到一次编写,随处运行。除此之外,用户也可以通 过浏览器来查看用BuildAnApp创建的移动应用。高度的可制定性:BuildAnApp为用户提供了多种自定义的模板,用户无需具备任何编程基础就 可轻松地创建和发布应用程序。操作简单:BuildAnApp独具的快速DIV设计,用户只需要6个步骤即可完成一个应用程序的创建和设计。
4. iBuildApp
iBuildApp是一款免费的跨平台快速DIY移动应用开发平台,截止目前为止,通过iBuildApp创建的移动应用程序已超过35000个。 通过iBuildApp,用户无需编码就可以在几分钟内创建并且发布应用程序。此外,iBuildApp还为客户提供其它的关键功能,包括移动商务、移动 应用程序管理、社交网络和植入广告等功能。
主要特性:
操作简单:通过工具所提供的模板,用户无需专业技能和编程能力就可以在分秒钟内创建和发布应用程序。跨平台特性:支持现有iOS和Android等 主流的移动平台。推送通知:为用户提供推送通知和GPS通知。广告植入功能:允许用户在所创建的应用程序中植入广告。Web服务和数据同步:为用户提供应 用程序、照片、数据等更新功能。其它主要功能:QR码、社区分享和植入小部件等。
5. TheAppBuilder
TheAppBuilder是一款跨平台的DIY移动应用程序开发套件。目前每天有数以万计的用户使用TheAppBuilder来创建和发布应用 程序。通过TheAppBuilder的、“拖拽"功能和在线教程,用户无需具备任何的专业知识和编程能力即可创建自己的应用程序。
主要特性:
免费:TheAppBuilder允许用户免费创建多个应用程序,并且可以免费使用套件的高级功能来创新和尝试新的设计理念。高度的可定制性: 用户通过TheAppBuilder的模板可以轻松地定制应用程序的结构。通过内置的模板和”拖拽“功能,用户可以在几分钟内轻松地创建一个应用程序。跨 平台发布:用户只需要一次创建就可以把应用程序发布到包括iOS、Android、Windows Phone和HTML5等在内的平台上。
6. Attendify
Attendify是一项便捷的应用开发服务。与其它的DIY开发工具一样,Attendify同样提供丰富的内容模板,用户可以根据所提供的模板 快速开发出iOS和Android应用。此外,Attendify还具有应用程序预览功能,帮助用户更好更快地创建并管理应用。
主要特性:
实时预览:Attendify独具的完全引导功能,让用户在创建应用程序的过程中可以实时地预览和管理所创建的应用。快速创建:用户通过 Attendify提供的模板,就可快速地创建App,而无需去掌握任何编程技术。高度DIY:Attendify允许用户自由地上传自己的图标、定制自 己的启动画面和应用程序外观,让你的应用立刻脱颖而出。快速推送:一旦用户提交所创建的应用,Attendify会立即将应用发布到App Store和Google Play。
7. AppMachine
AppMachine是一款跨平台的快速开发工具,目前支持iOS和Android两大主流平台。用户可以通过修改AppMachine所提供的 20种应用设计模板来进行App设计。这样一来,没有编程经验的用户也可以通过使用AppMachine来创建App。另外用户也可以自己DIY,添加包 括新闻、LBS、社交媒体、拍照、摄像等多个集成内容。
主要特性:
功能强大:用户可以使用模板组建应用,也可以自主从头进行设计,添加包括新闻、LBS、社交媒体、拍照、摄像等多个集成内容。轻松创建:通过 AppMachine提供的应用模板,用户能够快速的创建独具特色的应用。完全本地化:相对于大多数移动应用DIY产品来说,AppMachine并不依 赖于HTML5,从而实现了真正的完全本地化。实时地预览:AppMachine提供AppMachine Previewer功能,让用户能够提前预览他们创建和设计的应用。
AppGyver
AppGyver为提供了一系列的工具,其中包括了PhoneGap应用Steroids和Prototyper等。Prototyper可以把一些网页组合在一起,开发者可以建立实体模型并与团队成员及客户共同创意思路。Steroids允许开发人员利用他们更为熟悉的Web开发技术编写本机移动应用,这种方式比直接使用本机代码简单得多。
Firebase
数据是任何应用的源泉,拥有了Firebase,信息的存储和分享会变得轻松许多。作为一款网络应用实时后台,Firebase帮助用户摆脱管理服务器的麻烦,快速创建应用。在建立项目之后,Firebase可以将建立key value库引发的冲突妥善地处理好,这样用户就可以专注问题本身,节省开发时间,迅速完成应用。
Intel XDK
提起Intel大家想到的都是硬件相关的事情, 但是Intel在今年发布的Intel XDK是一款支持开发的工具,用户可以通过浏览器来测试自己的项目。最新版Intel XDK的改进包括一个新型拖放界面,该界面可加快新应用程序、原型以及更快速的游戏界面的开发。此外,英特尔还在新版Intel XDK中加入了更强大的开发框架,可根据设备的本机主题开发与之相适应的应用程序。
Appscend
Appscend提供了一个进行跨平台开发工作的云环境,支持用程序的管理、分析及消息推送等功能。Appscend将一个基于模板的设计系统和一个云基础的CMS捆绑在一起,你需要做的就是加一些广告,点几个按钮把结果上传到App Store和Google Play上。
Icenium Mist
Icenium Mist是个基于浏览器的开发环境,开发者可以在任何地方仅通过Web浏览器即可创建应用。Icenium Mist简化了跨平台混合移动应用的开发,它利用了云的能力与灵活性,使用HTML、CSS与为与设备构建应用。
Parse
Parse是一款基于Baas的后端云存储服务平台,为开发者提供云端数据的存储和读取。Parse提供了一套用于储存数据和推送消息的API。Parse非常的稳定,兼容性和灵活性强,相对于其他Baas平台,Parse在上手方面是最为容易的。
Tabris
如果你是一个程序员,可能你会为Android和Blackberry编写程序。有了Tabris,开发者可以像编写Android程序那样用Java编写iOS程序。Java的代码首先在服务器上运行,接着以JSON包的形式将数据发送到Android和iOS上,利用本地的窗口组建将JSON代码进行解译后显示出来。此外,Tabris 基于Eclipse RAP(Rich Ajax Platform),提供了用于构建移动客户端的原生部件。通过本地客户端和服务器端应用的结合,简化了Java开发者的应用开发工作。
Appcelerator Titanium
Titanium应用程序使用HTML,JavaScript和CSS进行开发,并支持、Ruby和。应用程序可以使用Appceelerator API访问本地特性,用户界面组件和类似于Analytic的可选模块。Titanium把Jabascript和本地库链接在一起,然后把它编译成字节码。iOS或者Android SDK编译器可以为目标平台构建一个软件包。
Sencha Architect
Sencha Architect构建在该公司的布局工具Ext Designer之上,并扩展了其功能,为桌面与移动Web应用的构建提供更为广泛的应用设计环境。通过联合使用Sencha Touch与Ext JS 4,Sencha Architect旨在提升开发者的生产效率并驱动应用设计模式上的最佳实践。Senchca Architect提供了一个可视化的画布与代码编辑平台,并且使用了拖放的方式,旨在快速实现移动与桌面应用的装配。开发好应用后,开发者就可以通过Sencha Architect打包应用以部署到Web上或是发布到原生的应用商店中。
Corona SDK
专门针对跨平台的Corona SDK涵盖了为iOS、Android、Kindle Fire和Nook设计应用的所有特征,还有一款必不可少的物理引擎。Corona SDK支持硬件加速、GPS、指南针及照相机,支持与Map、Facebook、OpenFient、GameCenter的集成,脚本语言Lua也是易于上手。
一、Afinal框架
项目地址:
主要有四大模块: (1) 模块:中的orm框架,使用了线程池对sqlite进行操作。 (2) 注解模块:android中的ioc框架,完全注解方式就可以进行UI绑定和事件绑定。无需findViewById和setClickListener等。 (3) 网络模块:通过httpclient进行封装http数据请求,支持ajax方式加载,支持下载、上传文件功能。 (4) 图片缓存模块:通过FinalBitmap,imageview加载bitmap的时候无需考虑bitmap加载过程中出现的oom和android容器快速滑动时候出现的图片错位等现象。 FinalBitmap可以配置线程加载线程数量,缓存大小,缓存路径,加载显示动画等。FinalBitmap的内存管理使用lru, 没有使用弱引用(android2.3以后google已经不建议使用弱引用,android2.3后强行回收软引用和弱引用,详情查看android官方文档), 更好的管理bitmap内存。FinalBitmap可以自定义下载器,用来扩展其他协议显示网络图片,比如ftp等。同时可以自定义bitmap显示器, 在imageview显示图片的时候播放动画等(默认是渐变动画显示)。
二、xUtils框架
项目地址: 主要有四大模块: (1) 数据库模块:android中的orm框架,一行代码就可以进行增删改查; 支持事务,默认关闭; 可通过注解自定义表名,列名,外键,唯一性约束,NOT NULL约束,CHECK约束等(需要混淆的时候请注解表名和列名); 支持绑定外键,保存实体时外键关联实体自动保存或更新; 自动加载外键关联实体,支持延时加载; 支持链式表达查询,更直观的查询语义,参考下面的介绍或sample中的例子。 (2) 注解模块:android中的ioc框架,完全注解方式就可以进行UI,资源和事件绑定; 新的事件绑定方式,使用混淆工具混淆后仍可正常工作; 目前支持常用的20种事件绑定,参见ViewCommonEventListener类和包com.lidroid.xutils.view.annotation.event。 (3) 网络模块:支持同步,异步方式的请求; 支持大文件上传,上传大文件不会oom; 支持GET,POST,PUT,MOVE,COPY,DELETE,HEAD,OPTIONS,TRACE,CONNECT请求; 下载支持301/302重定向,支持设置是否根据Content-Disposition重命名下载的文件; 返回文本内容的请求(默认只启用了GET请求)支持缓存,可设置默认过期时间和针对当前请求的过期时间。 (4) 图片缓存模块:加载bitmap的时候无需考虑bitmap加载过程中出现的oom和android容器快速滑动时候出现的图片错位等现象; 支持加载网络图片和本地图片; 内存管理使用lru算法,更好的管理bitmap内存; 可配置线程加载线程数量,缓存大小,缓存路径,加载显示动画等...
三、ThinkAndroid
项目地址: 主要有以下模块: (1) MVC模块:实现视图与模型的分离。 (2) ioc模块:android中的ioc模块,完全注解方式就可以进行UI绑定、res中的资源的读取、以及对象的初始化。 (3) 数据库模块:android中的orm框架,使用了线程池对sqlite进行操作。 (4) http模块:通过httpclient进行封装http数据请求,支持异步及同步方式加载。 (5) 缓存模块:通过简单的配置及设计可以很好的实现缓存,对缓存可以随意的配置 (6) 图片缓存模块:imageview加载图片的时候无需考虑图片加载过程中出现的oom和android容器快速滑动时候出现的图片错位等现象。 (7) 配置器模块:可以对简易的实现配对配置的操作,目前配置文件可以支持Preference、Properties对配置进行存取。 (8) 日志打印模块:可以较快的轻易的是实现日志打印,支持日志打印的扩展,目前支持对sdcard写入本地打印、以及控制台打印 (9) 下载器模块:可以简单的实现多线程下载、后台下载、断点续传、对下载进行控制、如开始、暂停、删除等等。 (10) 网络状态检测模块:当网络状态改变时,对其进行检
功 能:ThinkAndroid是一个免费的开源的、简易的、遵循Apache2开源协议发布的Android开发框架,其开发宗旨是简单、快速的进行 Android应用程序的开发,包含Android mvc、简易sqlite orm、ioc模块、封装Android httpclitent的http模块, 具有快速构建文件缓存功能,无需考虑缓存文件的格式,都可以非常轻松的实现缓存,它还基于文件缓存模块实现了图片缓存功能, 在android中加载的图片的时候,对oom的问题,和对加载图片错位的问题都轻易解决。他还包括了一个手机开发中经常应用的实用工具类, 如日志管理,配置文件管理,android下载器模块,网络切换检测等等工具。
优点:功能看起来比较完善。
缺点:这个是white-cat个人写的,从2013年就停止维护了,没有项目文档。
四、LoonAndroid
项目地址: 主要有以下模块: (1) 自动注入框架(只需要继承框架内的application既可) (2) 图片加载框架(多重缓存,自动回收,最大限度保证内存的安全性) (3) 网络请求模块(继承了基本上现在所有的http请求) (4) eventbus(集成一个开源的框架) (5) 验证框架(集成开源框架) (6) json解析(支持解析成集合或者对象) (7) 数据库(不知道是哪位写的 忘记了) (8) 多线程断点下载(自动判断是否支持多线程,判断是否是重定向) (9) 自动更新模块 (10) 一系列工具类
五.UltimateAndroid
主要功能:
UltimateAndroid是一套集成了许多现有优秀的Android开源类库并将之组合成一个整体的Android快速开发框架。框架目前主要包含的功能有View Injection,ORM,异步网络请求和图片加载,自动化脚本,磁盘LRU等功能.同时提供了类似于TripleDes、Webview快速设置、Md5处理、String处理,Https处理等常用工具类,还有多种UI控件效果。并且这些功能正在逐步增加中。本套教程主要是介绍UltimateAndroid框架的使用,同时会采用一个项目作为例子来讲述如何更好的使用UltimateAndroid,也是一套Android快速开发的教程
1、部署UltimateAndroid框架(Eclipse版和AndroidStudio版)
2、导入DemoOfUi,实现多种UI效果
3、例程:项目介绍和初始化
4、启动效果处理
5、数据库结构处理
主要模块:
1.框架核心模块包括视图注入,ORM,异步的Http与图像请求等内容。
2.UltimateAndroid 使用了许多优秀的开源框架
3.目前的项目结构还未采用Gradle,可能在未来某一时间会采用
目前采用的核心开源类库有:
1.视图注入Butter Knife
2.异步网络请求 Asynchronous Http Client for Android.
3.异步图片加载Universal Image Loader for Android
4.ORM一:greenDAO
5.ORM二:ActiveAndroid
六.
功能:完全注解框架,一切皆为注解:声明控件,绑定控件,设置监听,setcontentview,长按事件,异步线程,全部通过注解实现。
优点:完全的注解,使开发起来更加便利,程序员写的代码也更少。
缺点:文档是全英文的加上功能比较少没有具体研究,由于一切都是注解,感觉效率不高,不过根据官方介绍说并不是使用的反射加载,所以效率比一般注解高很多。
七.
功 能:一个android的orm 和 ioc 框架。同时封装了android中的Bitmap与Http操作的框架,使其更加简单易用; KJFrameForAndroid开发框架的设计思想是通过封装Android原生SDK中复杂的复杂操作而达到简化Android应用级开发,最终实 现快速而又安全的开发APP。总共分为五大模 块:UILibrary,UtilsLibrary,HttpLibrary,BitmapLibrary,DBLibrary。
优点:功能比较全面,代码效率很高,文档完善,有项目demo,借鉴了很多大型框架经验。
缺点:框架的Activity部分最低,项目交流平台没多少人说话(难道大神都是不说话的?)
KJFrameForAndroid 又叫KJLibrary,是一个android的orm 和 ioc 框架。同时封装了android中的Bitmap与Http操作的框架,使其更加简单易用;
KJFrameForAndroid的设计思想是通过封装Android原生SDK中复杂的复杂操作而达到简化Android应用级开发,最终实现快速而又安全的开发APP。我们提倡用最少的代码,完成最多的操作,用最高的效率,完成最复杂的功能。
同时,KJFrameForAndroid是免费的、开源的、简易的、遵循Apache Licence 2.0开源协议发布的android应用开发框架,总共分为五大模 块:UILibrary,UtilsLibrary,HttpLibrary,BitmapLibrary,DBLibrary。八.AndroidCommon
九.andbase
项目地址:
项目地址:http://www.amsoft.cn/andbase.html
1.andbase中包含了大量的开发常用手段。
如网络下载,多线程与线程池的管理,数据库ORM,图片缓存管理,图片文件下载上传,Http请求工具,SOAP工具类,异步Task,常用工具类(字符串,日期,文件处理,图片处理工具类等),能够使您的应用在团队开发中减少冗余代码,很大的提高了代码的维护性与开发高效性,能很好的规避由于开发疏忽而导致常犯的错误。
2.andbase封装了大量的常用控件。
如list分页,grid分页,下拉刷新,进度框,图片轮播,表格,多线程下载器,侧边栏,图片上传,轮子选择,图表,Tab滑动,日历选择器等。
3.强大的AbActivity,您没有理由不继承它。
继承它你能够获得一个简单强大可设置的操作栏,以及一系列的简单调用,如弹出框,提示框,进度框,副操作栏等。
4.提供效率较高图片缓存管理策略,使内存大幅度节省,利用率提高,效率提高。
程序中要管理大量的图片资源,andbase提供简单的方法,几步完成下载与显示,并支持缩放,裁剪,缓存功能,OOM不在有。
5.封装了大量常见工具类。
包括日期,字符,文件,图片,数学,View万能适配工具类等各种处理函数, 多而全。
6.用andbase大量减少handler的使用,而采用回调函数,代码更整洁。
handler会产生大量代码,并且不好维护,andbase对handler进行了封装,你会发现用了andbase基本代码中不会再有大量的handler判断语句。
7.简单轻量支持注解自动建表的ORM框架(支持一/多对多的关联操作)。
写sql,建表,工作量大,andbase提供更傻瓜异步增删改查工具类,数据库在内置卡和外置卡都可以。
8.异步请求http框架,网络请求标准化,支持文件上传下载,get,post,进度显示。
包含了异步与http请求的工具类,SOAP请求工具类,简单实用。